Об’єднання стовпців
Осередки по вертикалі об’єднуються з допомогою атрибута rowspan. Числове значення визначає кількість скорочуваних по вертикалі осередків. Ця тема представляє найбільші труднощі для студентів.
Самим легким для розуміння її є наступний спосіб: створіть таблицю і пронумеруйте осередку різними цифрами. Наприклад таку:
| 1 | 2 | 3 | 4 |
| 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 |
Код таблиці буде наступний:
<table border=”1″ align=”center” width=”30%” height=”20%”>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
</tr>
<tr>
<td>5</td>
<td>6</td>
<td>7</td>
<td>8</td>
</tr>
<tr>
<td>9</td>
<td>10</td>
<td>11</td>
<td>12</td>
</tr>
</table>
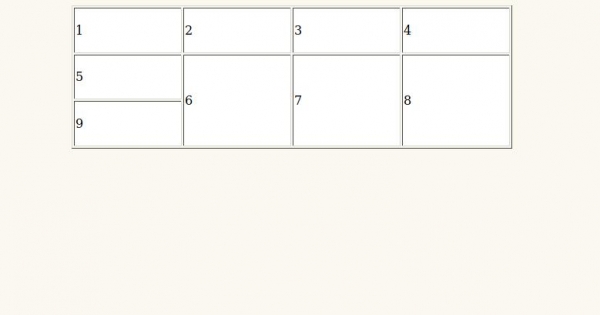
Давайте позбудемося двозначних чисел, об’єднавши стовпці з цифрами 6 і 10, 7 і 11, 8 і 12. Залишимо в об’єднаних по вертикалі клітинках числа: 6, 7 і 8.
Об’єднуємо 6 і 10. У тегу <td>, що містить цифру 6, прописуємо: <td rowspan=”2″>, а конструкцію <td>10</td> видаляємо взагалі. Аналогічно потрібно зробити і для решти пар цифр. У підсумку код зміниться таким чином:
<table border=”1″ align=”center” width=”30%” height=”20%”>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
</tr>
<tr>
<td>5</td>
<td rowspan=”2″>6</td>
<td rowspan=”2″>7</td>
<td rowspan=”2″>8</td>
</tr>
<tr>
<td>9</td>
</tr>
</table>
Браузер повинен видати потрібну нам таблицю:

Порада: поки ви не досягнете автоматизму дій при об’єднанні стовпців, використовуйте цей спосіб з використанням цифр, замінюючи їх на потрібні дані.