Об’єднання рядків
Щоб зробити кілька комірок рядка однією коміркою, використовується атрибут colspan зі значенням, рівним кількості об’єднуваних осередків. При цьому в коді видаляються наступні теги <td> разом з їх вмістом. Кількість видаляються тегів <td> одно значенням атрибуту colspan мінус один.
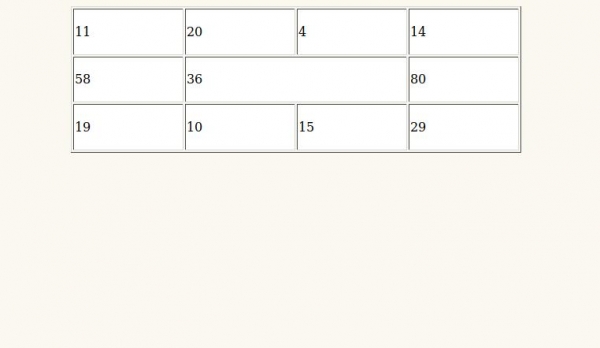
Розглянемо це правило на прикладі. Припустимо, необхідно створити таблицю по центру сторінки з довільними числами розміром 4 стовпця і 3 ряди. Потім об’єднати у другому ряду клітинки 2 і 3 по горизонталі щоб браузер видав ось такий результат:

Реалізацією такої таблиці у веб-документі буде наступний код:
<table border=”1″ align=”center” width=”30%” height=”20%”>
<tr>
<td>11</td>
<td>20</td>
<td>4</td>
<td>14</td>
</tr>
<tr>
<td>58</td>
<td colspan=”2″>36</td>
<td>80</td>
</tr>
<tr>
<td>19</td>
<td>10</td>
<td>15</td>
<td>29</td>
</tr>
</table>
Зверніть увагу на код HTML в таблиці, де об’єднуються дві клітинки:
<tr>
<td>58</td>
<td colspan=”2″>36</td>
<td>80</td>
</tr>
Так як значення параметра colspan дорівнює 2, то видалений 1 тег <td>, наступний за ним (2 – 1 = 1) з усім його вмістом. Якщо необхідно було б об’єднати три клітинки, то віддалялися б 2 тега <td>.