Завдання розміру
Розглянутий вище приклад видав таблицю невеликого розміру, незручну для зорового сприйняття. Підігнати розміри таблиці під необхідні параметри можна за допомогою двох атрибутів:
Значення цих атрибутів можуть бути пікселі або відсотки. Деякі браузери невірно працюють з відсотками стосовно атрибута height. Тому слід тестувати свій код в декількох найбільш поширених:
- IE.
- Mozilla Firefox.
- Opera.
- Konqueror.
- Safari.
При неправильному відображенні варто змінити значення висоти таблиці у відсотках на значення в пікселях. Вибір на користь пікселів можна зробити ще й по тому міркуванню, що відвідувач вашого сайту може зайти з пристрою, що має маленький монітор (стільниковий телефон). Текст у таблиці HTML на моніторі телефону буде підігнаний під його розмір. І якщо будуть встановлені відсотки, таблиця буде настільки мілкою, що неможливо буде прочитати її.
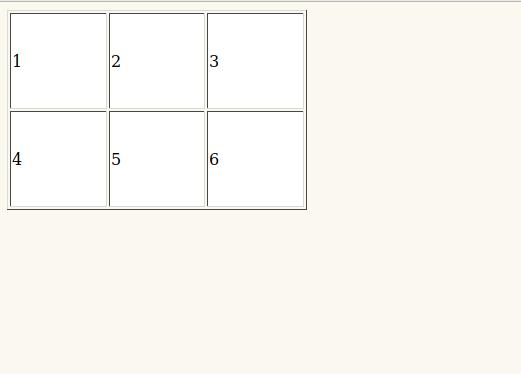
Використовуючи атрибути width і height, задамо розміри: ширина таблиці HTML – 300, а висота 200 пікселів:
<table border=”1″ width=”300″ height=”200″>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
</table>
В результаті браузер видасть таблицю з потрібними нам розмірами: