У таблицях зручно розташовувати дані, об’єднані між собою певними залежностями. Для створення таблиць у HTML використовуються спеціальні HTML-теги. З їх допомогою можна сконструювати таблицю будь-якої складності. Крім того, досить поширена практика табличної верстки, дозволяє красиво і зручно розташовувати елементи на веб-сторінці.
Створення першої таблиці
Відкрийте, як правило, текстовий редактор, створіть порожній HTML-файл і між тегами <body></body> вставити наступний код:
<table border=”1″>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
</table>
Збережіть документ. Відкрийте файл. Якщо ніде не допущено помилок, браузер видасть наступний результат:

Розберемо описаний код:
Якщо потрібно залишити комірку порожньою, слід прописати в ній якийсь невидимий символ, наприклад знак пробілу , а не залишати її взагалі без вмісту. Це необхідно для коректного відображення порожньої клітинки усіма браузерами. Деякі з них можуть спотворити результат, якщо цього не зробити.
Вмістом може бути абсолютно будь-який елемент HTML: числа, текст, зображення, самі таблиці і навіть цілі сторінки. Головне тут – не тільки знати як зробити таблицю в HTML, але і дотримати вкладеність тегів.
Завдання розміру
Розглянутий вище приклад видав таблицю невеликого розміру, незручну для зорового сприйняття. Підігнати розміри таблиці під необхідні параметри можна за допомогою двох атрибутів:
Значення цих атрибутів можуть бути пікселі або відсотки. Деякі браузери невірно працюють з відсотками стосовно атрибута height. Тому слід тестувати свій код в декількох найбільш поширених:
- IE.
- Mozilla Firefox.
- Opera.
- Konqueror.
- Safari.
При неправильному відображенні варто змінити значення висоти таблиці у відсотках на значення в пікселях. Вибір на користь пікселів можна зробити ще й по тому міркуванню, що відвідувач вашого сайту може зайти з пристрою, що має маленький монітор (стільниковий телефон). Текст у таблиці HTML на моніторі телефону буде підігнаний під його розмір. І якщо будуть встановлені відсотки, таблиця буде настільки мілкою, що неможливо буде прочитати її.
Використовуючи атрибути width і height, задамо розміри: ширина таблиці HTML – 300, а висота 200 пікселів:
<table border=”1″ width=”300″ height=”200″>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
</table>
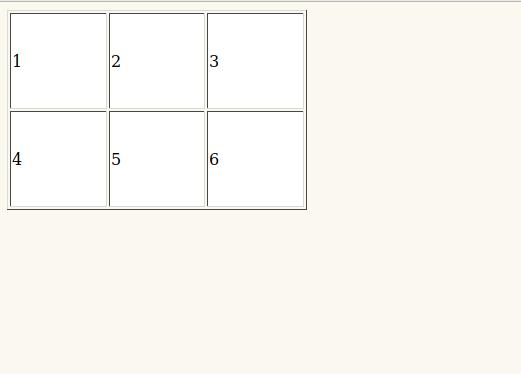
В результаті браузер видасть таблицю з потрібними нам розмірами:

Позиціонування
Сенс цієї дії полягає в розташуванні як самого вмісту комірок, так і в розташуванні самої таблиці на веб-сторінці. Однак технологія HTML в таблицях, що пропонуються на веб-сторінці, обмежується їх розташуванням зліва (за замовчуванням), по центру або праворуч за допомогою атрибута align та потрібних значень:
| Значення | Розташування на сторінці |
| left | зліва (за замовчуванням) |
| center | по центру |
| right | праворуч |
Синтаксис такий:
<table border=”1″ align=”center”>
…
</table>
В майбутньому, при вивченні технології CSS, ви дізнаєтеся, як позиціонувати елементи веб-документів по вертикалі.
Для визначення розташування вмісту комірок ті ж самі атрибути з тими ж значеннями застосовуються до тегу <td>:
<table border=”1″>
<tr>
<td align=”right”> вміст комірки </td>
…
</tr>
…
</table>
Розташуємо нашу таблицю праворуч, а вміст комірок вирівняємо по центру:
<table border=”1″ align=”right” width=”300″ height=”200″>
<tr>
<td align=”center”>1</td>
<td align=”center”>2</td>
<td align=”center”>3</td>
</tr>
<tr>
<td align=”center”>4</td>
<td align=”center”>5</td>
<td align=”center”>6</td>
</tr>
</table>
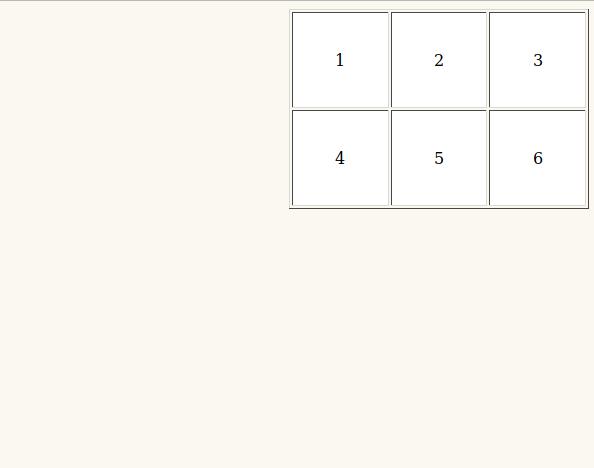
У результаті повинно вийти ось що:

Об’єднання рядків
Щоб зробити кілька комірок рядка однією коміркою, використовується атрибут colspan зі значенням, рівним кількості об’єднуваних осередків. При цьому в коді видаляються наступні теги <td> разом з їх вмістом. Кількість видаляються тегів <td> одно значенням атрибуту colspan мінус один.
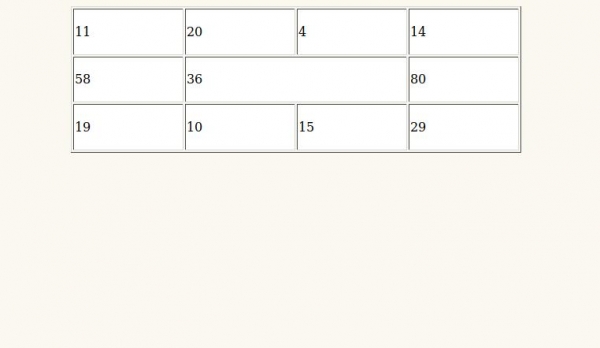
Розглянемо це правило на прикладі. Припустимо, необхідно створити таблицю по центру сторінки з довільними числами розміром 4 стовпця і 3 ряди. Потім об’єднати у другому ряду клітинки 2 і 3 по горизонталі щоб браузер видав ось такий результат:

Реалізацією такої таблиці у веб-документі буде наступний код:
<table border=”1″ align=”center” width=”30%” height=”20%”>
<tr>
<td>11</td>
<td>20</td>
<td>4</td>
<td>14</td>
</tr>
<tr>
<td>58</td>
<td colspan=”2″>36</td>
<td>80</td>
</tr>
<tr>
<td>19</td>
<td>10</td>
<td>15</td>
<td>29</td>
</tr>
</table>
Зверніть увагу на код HTML в таблиці, де об’єднуються дві клітинки:
<tr>
<td>58</td>
<td colspan=”2″>36</td>
<td>80</td>
</tr>
Так як значення параметра colspan дорівнює 2, то видалений 1 тег <td>, наступний за ним (2 – 1 = 1) з усім його вмістом. Якщо необхідно було б об’єднати три клітинки, то віддалялися б 2 тега <td>.
Об’єднання стовпців
Осередки по вертикалі об’єднуються з допомогою атрибута rowspan. Числове значення визначає кількість скорочуваних по вертикалі осередків. Ця тема представляє найбільші труднощі для студентів.
Самим легким для розуміння її є наступний спосіб: створіть таблицю і пронумеруйте осередку різними цифрами. Наприклад таку:
| 1 | 2 | 3 | 4 |
| 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 |
Код таблиці буде наступний:
<table border=”1″ align=”center” width=”30%” height=”20%”>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
</tr>
<tr>
<td>5</td>
<td>6</td>
<td>7</td>
<td>8</td>
</tr>
<tr>
<td>9</td>
<td>10</td>
<td>11</td>
<td>12</td>
</tr>
</table>
Давайте позбудемося двозначних чисел, об’єднавши стовпці з цифрами 6 і 10, 7 і 11, 8 і 12. Залишимо в об’єднаних по вертикалі клітинках числа: 6, 7 і 8.
Об’єднуємо 6 і 10. У тегу <td>, що містить цифру 6, прописуємо: <td rowspan=”2″>, а конструкцію <td>10</td> видаляємо взагалі. Аналогічно потрібно зробити і для решти пар цифр. У підсумку код зміниться таким чином:
<table border=”1″ align=”center” width=”30%” height=”20%”>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
</tr>
<tr>
<td>5</td>
<td rowspan=”2″>6</td>
<td rowspan=”2″>7</td>
<td rowspan=”2″>8</td>
</tr>
<tr>
<td>9</td>
</tr>
</table>
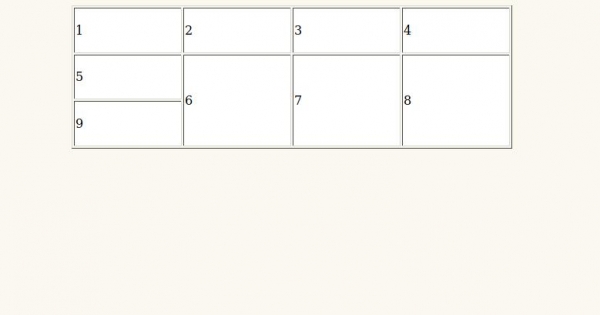
Браузер повинен видати потрібну нам таблицю:

Порада: поки ви не досягнете автоматизму дій при об’єднанні стовпців, використовуйте цей спосіб з використанням цифр, замінюючи їх на потрібні дані.
Вміст комірок
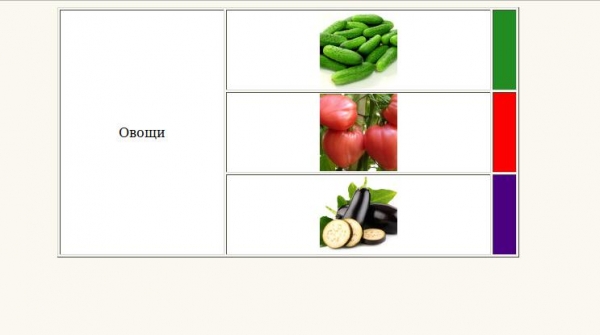
Як вже згадувалося вище, елементами клітинок можуть бути будь-які елементи HTML. В таблиці, наприклад, зручна буде реалізація нескладної таблиці фруктів та їх кольорів:

Як бачите, осередки цієї таблиці містять текст, зображення і заповнення кольором фону. До елементів комірок застосовні і будуть працювати всі теги HTML. У таблиці також можуть розташовуватися гіперпосилання в усіх їх формах (текстові, посилання, зображення тощо).
Особливо потрібно оговорити заповнення клітинок кольором: оскільки вони порожні, не містять ніяких даних, потрібно прописати порожній пробіл: <td bgcolor=”код кольору”> </td>. При цьому ширина комірки може не відповідати необхідної. А майже завжди так і відбувається. У цьому випадку до цього тегу <td> застосовується атрибут width з необхідним значенням: <td bgcolor=”код кольору” width=”потрібне значення”> </td>.
Для коректного відображення кольору, застосовуваного до тексту або тексту, існують так звані безпечні кольори в HTML. Таблицю їх кодів можна знайти на безлічі сайтів. Безпечний колір HTML не означає, що він може завдати шкоди комп’ютеру, а означає, що він буде відображатися на консолі відвідувача вашого майбутнього сайту таким, як було задумано вами, без спотворень.
Заголовки таблиці
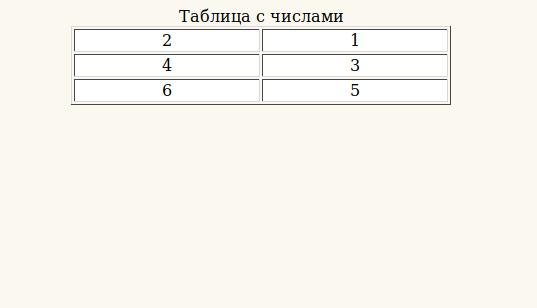
Часто виникає необхідність озаглавливать таблиці. Здійснюється це за допомогою спеціального парного тега <caption></caption>. Розміщується він відразу ж після тега <table> перед <tr>:
<table border=”1″ align=”center” width=”20%”>
<caption>Таблиця з числами</caption>
<tr>
<td align=”center”>2</td>
<td align=”center”>1</td>
</tr>
<tr>
<td align=”center”>4</td>
<td align=”center”>3</td>
</tr>
<tr>
<td align=”center”>6</td>
<td align=”center”>5</td>
</tr>
</table>
У браузері ця таблиця буде виглядати так:

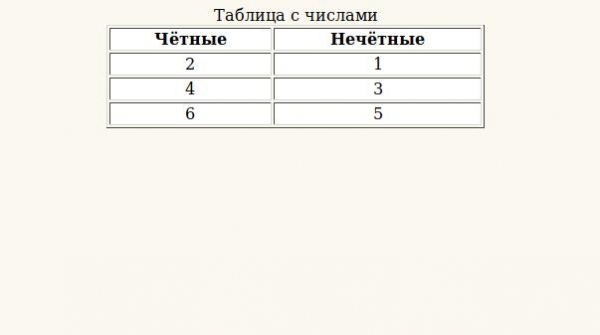
Крім назви таблиць використовують назви стовпців або рядків за допомогою тега <th></th>. Текст у таблиці HTML, укладений між цими тегами буде відображатися жирним шрифтом. До цього тегу застосуємо атрибут об’єднання клітинок по горизонталі colspan. Перетворимо наведену в якості прикладу таблицю, внісши зміни в код:
<table border=”1″ align=”center” width=”20%”>
<caption>Таблиця з числами</caption>
<tr>
<th>Парні</th>
<th>Непарні</th>
</tr>
<tr>
<td align=”center”>2</td>
<td align=”center”>1</td>
</tr>
<tr>
<td align=”center”>4</td>
<td align=”center”>3</td>
</tr>
<tr>
<td align=”center”>6</td>
<td align=”center”>5</td>
</tr>
</table>
В результаті браузер видасть озаглавлену таблицю з озаглавленными стовпцями:

Для створення бічних заголовків, коли вони є елементами певного стовпця, тег <th></th> розташовується відразу після тега <tr> перед першим тегом <td>.
Таблична верстка веб-документа
Це найпоширеніший спосіб створення веб-сторінок. Суть табличної верстки полягає в розміщенні елементів на сторінці сайту у клітинках за допомогою таблиць. При цьому беруться окремі частини сайту (футер, хідер, боді), які, в свою чергу, також можуть бути осередками. На практиці здійснюється таблична верстка в більшості випадків за наступним алгоритмом:
- веб-дизайнер готує макет сайту;
- за допомогою графічних редакторів або іншого програмного забезпечення окремі елементи макета (кнопки, зображення) відрізаються і стають самостійними;
- веб-програміст створює таблицю елементів сайту за задумом дизайнера, залишаючи осередку незаповненими;
- веб-програміст відтворює з нарізаних елементів картинку сайту, використовуючи мови розмітки веб-програмування, стежачи за функціональністю, працездатністю кожного їх них.
Таблична верстка сайту дозволяє красиво і логічно вибудувати вміст (контент) для надання зайшов на нього відвідувачу. Однак має два мінуси:
Але іноді, для того щоб дотримати технічне завдання з чітким позиціонуванням елементів, верстка HTML в таблиці стає єдиним рішенням.