Заголовки таблиці
Часто виникає необхідність озаглавливать таблиці. Здійснюється це за допомогою спеціального парного тега <caption></caption>. Розміщується він відразу ж після тега <table> перед <tr>:
<table border=”1″ align=”center” width=”20%”>
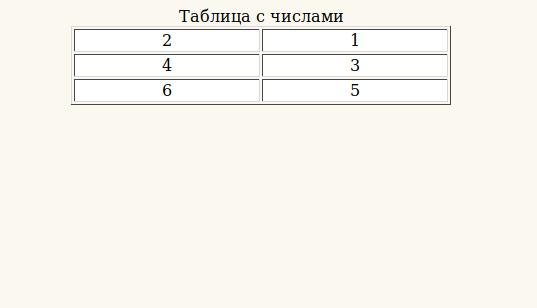
<caption>Таблиця з числами</caption>
<tr>
<td align=”center”>2</td>
<td align=”center”>1</td>
</tr>
<tr>
<td align=”center”>4</td>
<td align=”center”>3</td>
</tr>
<tr>
<td align=”center”>6</td>
<td align=”center”>5</td>
</tr>
</table>
У браузері ця таблиця буде виглядати так:

Крім назви таблиць використовують назви стовпців або рядків за допомогою тега <th></th>. Текст у таблиці HTML, укладений між цими тегами буде відображатися жирним шрифтом. До цього тегу застосуємо атрибут об’єднання клітинок по горизонталі colspan. Перетворимо наведену в якості прикладу таблицю, внісши зміни в код:
<table border=”1″ align=”center” width=”20%”>
<caption>Таблиця з числами</caption>
<tr>
<th>Парні</th>
<th>Непарні</th>
</tr>
<tr>
<td align=”center”>2</td>
<td align=”center”>1</td>
</tr>
<tr>
<td align=”center”>4</td>
<td align=”center”>3</td>
</tr>
<tr>
<td align=”center”>6</td>
<td align=”center”>5</td>
</tr>
</table>
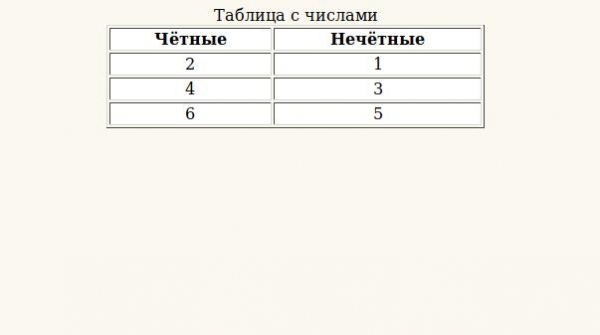
В результаті браузер видасть озаглавлену таблицю з озаглавленными стовпцями:

Для створення бічних заголовків, коли вони є елементами певного стовпця, тег <th></th> розташовується відразу після тега <tr> перед першим тегом <td>.








