Вміст комірок
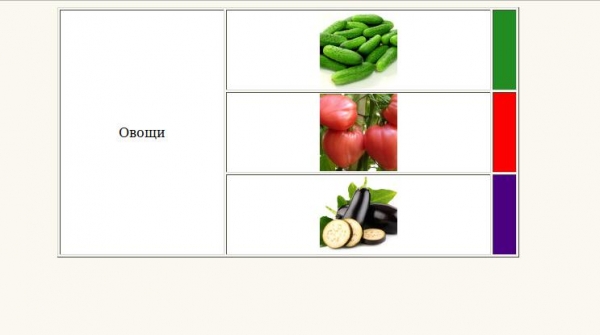
Як вже згадувалося вище, елементами клітинок можуть бути будь-які елементи HTML. В таблиці, наприклад, зручна буде реалізація нескладної таблиці фруктів та їх кольорів:

Як бачите, осередки цієї таблиці містять текст, зображення і заповнення кольором фону. До елементів комірок застосовні і будуть працювати всі теги HTML. У таблиці також можуть розташовуватися гіперпосилання в усіх їх формах (текстові, посилання, зображення тощо).
Особливо потрібно оговорити заповнення клітинок кольором: оскільки вони порожні, не містять ніяких даних, потрібно прописати порожній пробіл: <td bgcolor=”код кольору”> </td>. При цьому ширина комірки може не відповідати необхідної. А майже завжди так і відбувається. У цьому випадку до цього тегу <td> застосовується атрибут width з необхідним значенням: <td bgcolor=”код кольору” width=”потрібне значення”> </td>.
Для коректного відображення кольору, застосовуваного до тексту або тексту, існують так звані безпечні кольори в HTML. Таблицю їх кодів можна знайти на безлічі сайтів. Безпечний колір HTML не означає, що він може завдати шкоди комп’ютеру, а означає, що він буде відображатися на консолі відвідувача вашого майбутнього сайту таким, як було задумано вами, без спотворень.