Веб-сторінка, сформована сервером, повинна бути коректною. Завдання серверного мови – сформувати сторінку, але його роль другорядна. PHP-код – це вставки на сторінку, але не сама сторінка. В ідеалі, можна забезпечити створення сторінки на льоту. Веб-ресурс ґрунтується на ідеї, реалізованої у вигляді організованої певним чином інформації. Лише у невеликої частини – це описи даних, які обробляють конкретні алгоритми.
HTML + JavaScript і CSS = сторінка
Все, що отримує браузер – потік систематизованої та організованою, строго певним чином інформації. Можна іменувати передачу від сервера браузеру потоком даних, але ці дані несуть в собі конкретний зміст і є результатом роботи не тільки програміста.
В результат, сформований сервером, що входить праця дизайнера, аналітика, менеджера проекту. Це сенс, тобто організована інформація по веб-ресурсу. Помилка в цьому потоці на будь-якій підставі завдасть шкоди загальній справі.
Характерна риса сучасного інтернет-програмування – мовчання і тиша з будь-якого непередбаченого приводу. Помилка легко може залишитися непоміченою і привести до несподіваних наслідків, навіть якщо після завантаження браузер відобразив отриманий потік інформації таким чином, що бажали побачити його творці.

Істотні:
- дані, а це не тільки і не стільки змінні PHP;
- код, а це зовсім не тільки PHP.
PHP – це мова вставок, але використання глобальних даних в локальних функціях важливо. Оцінюючи роль будь-якого серверного мови, важко виходить піднімати його значення вище місця, яке він займає, але часто це реально необхідно. Місце PHP – вставка всередині сторінки навіть у граничному випадку, коли сторінка створена виключно силами самого мови в повному обсязі. Сторінка ніколи не буває самотньою і однорідної:
- у ній є HTML;
- елементами призначені обробники JavaScript;
- теги описані за допомогою CSS;
- є: код JavaScript, JSON, інші вставки.
Все це строкате суспільство повинно визначати, що треба розібрати браузеру і як побудувати дерево DOM, яке визначить зовнішній вигляд і функціонал сторінки.
Вставки PHP: описи й алгоритми
Є дві принципово різні ідеї, які реалізує PHP. Перша дозволяє вмикати/вимикати блоки HTML-тексту від участі в потоці виводу. Друга – безпосередній код: описи змінних, алгоритми і маса локальних функцій, які потребують глобальних даних.
У будь-якому випадку можуть бути використані глобальні змінні PHP. У вставках першого типу тільки змінні використовуються. У вставках другого типу вони можуть бути змінені.
Будь-яка змінна, описана у вставці, відноситься до глобальній області видимості. Локальну змінну робить її опис усередині функції, об’єкта або методу об’єкта. Загальноприйнято, що кожен об’єкт доцільно записувати окремим файлом.
При перегляді HTML-тексту PHP виконує код послідовно – загальне правило інтерпретатора, якого програмісту не потрібно дотримуватися, щоб уникнути непередбачених помилок. Важливо уявляти: всі вставки обробляються послідовно.

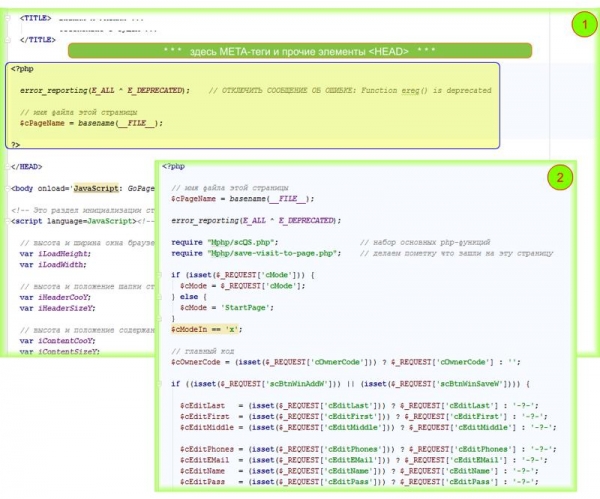
У прикладі (1) виконана вставка опису тільки однієї змінної $cPageName. У прикладі (2) в тому ж місці (блок «HEAD») проводиться ініціалізація безлічі глобальних змінних PHP з масиву даних GET і POST – $_REQUEST.
У другому прикладі виконується вставка PHP-коду з файлів: scQS.php і save-visit-to-page.php при цьому перший файл завантажує і ініціалізує систему об’єктів програми, другий файл виконує реєстрацію відвідання даної сторінки.
Обидва файлу також створюють глобальні змінні класів. PHP не систематизує оголошення та використання змінних. Управління усіма оголошеннями виконує програміст.
Одне кардинально відмінне обставина
Масиви глобальних даних $_GET, $_POST, $_REQUEST, $_SERVER доступні завжди, але не завжди містять потрібні дані. На дані сесії та куки теж можна розраховувати. Можна вважати все це оригінальним способом оголошення глобальної змінної. PHP сам займається управлінням даних, поміщених у ці масиви.

Маніпулюючи значеннями в ході передачі (GET, POST), в куках, в сесіях, можна передавати дані між сторінками або сторінці самій собі абсолютно безпечно: нічого не пропаде, це нескладно, хоча виглядає дивно і громіздко.
Але важливо розуміти і знати одну украй важливу обставину. Глобальні змінні PHP і SERVER «живуть» лише один раз: у момент звернення! Коли браузер відкриває або оновлює сторінку: починається «життя». Як тільки сторінка відлітає в браузер, «життя» припиняється.
Звернень буде один мільйон означає «життів». Рівно стільки разів SERVER дасть можливість створити PHP і використовувати все те, що описав програміст і саме за алгоритмами цього програміста.
Ніякого зв’язку між «життям» немає!
Кардинальні, але ефективні хитрощі
Програмісту на PHP глобальна змінна потрібна завжди, а не тільки тоді, коли браузер зайшов на веб-ресурс або відвідувач вирішив оновити сторінку. Програміст взагалі може бажати, щоб вся створена ним система об’єктів існувала не від випадку до випадку, а постійно.
Веб-ресурс розроблено, створено. Значить, всі його сторінки повинні «жити», якщо не вічно, то хоча б в контрольованому діапазоні часу. Між візитами відвідувачів теж.
Є лише один вірний спосіб змінити хід речей: оголосити глобальну змінну PHP в браузері. Це суперечить здоровому глузду і може завдати шкоди питань безпеки, але це класна і цікава ідея.

Що стосується безпеки, це турбота програміста. Завдання просте і вирішується. Що стосується абсурдності, це не так. Використовуючи JSON, механізм AJAX і власну уяву, можна перенести центр ваги з сервера в браузер і створити там той варіант відображення даних на кількість глобальних змінних PHP, яке необхідно.
Вкладення областей видимості
Все, що оголошено поза межами тел функції, об’єкта або методу об’єкта, що належить усім. Але для використання загальних (глобальних) змінних в потрібному місці слід застосувати ключове слово global.

В цьому прикладі в конструкторі і функції об’єкта scStartView() доступні всі змінні, які перераховані за ключовим словом global. Яке саме вони несуть у собі значення, як саме їх можна використовувати, знає тільки програміст. На PHP глобальні змінні в функцію приходять тільки по іменах. Інше визначає програміст.
Під тілом функції, об’єкта або методу об’єкта слід розуміти все те, що знаходиться всередині «{ … }». Фігурні дужки – це межі локальної області видимості. Функція, описана всередині іншої функції, має свою область видимості. Ніякої код не може проникнути в локальну область видимості.
Транзит даних всередині коду
Питання – як зробити глобальну змінну PHP, переводить на момент часу виклику коду. В іншому PHP не обмежує програміста. Можна використовувати куки, сесії і глобальні масиви. Оптимальні – JSON & AJAX і надра браузера. Останній варіант підходить найкраще, але вимагає доброго знання JavaScript.

Принципово немає і ніколи не було поділу програмування на браузерне (frontend) і серверне (backend). Хоча з позицій реклами, іміджу і способу пояснити замовникові, що робота на копійку варто аж два карбованці це має реальний сенс.
Всякий PHP-програміст зобов’язаний мати міцні знання, що таке HTML і як будується DOM, отже, початкове знання з JavaScript має бути в порядку речей. Програміст JavaScript і тільки – нонсенс, хоча буває реальна потреба у виключно вузької кваліфікації. Повні знання клієнтської частини, і серверної – нормальне положення речей.
Час життя сторінки, поки вона формується на сервері, створює реальну потребу в передачі інформації між сторінками і в межах однієї сторінки протягом усього часу перебування відвідувача на сайті.
Часто важливо керувати даними між різними (множинними) відвідувачами. Зберігати і здійснювати передачу (транзит) даних протягом часу – дуже відповідальна і важлива процедура. Транзит даних всередині коду в часі розширює можливості програмування.
Найпростіший приклад рішення PHP: створити глобальну змінну можна банально в текстовому файлі. Це не складно. Це робиться в момент відвідування сторінки (як приклад). Читається при відкритті сторінки (всі вставки беруться з файлів). Ніщо не заважає змінювати файли в процесі відвідування одним відвідувачем, в очікуванні відвідування другим.
Питання безпеки і збереження даних
Будь-яка глобальна змінна – потенційна загроза. Вкрасти змінну PHP – складно, якщо неможливо. Подивитися змінну JavaScript можна майже завжди. Якщо в браузері або на сервері всі кодується, для зловмисника створюється перешкода, яка чинить негативний вплив і на розробника.
Текст скрипта, де б він ні знаходився, для розробника – зайві труднощі. Все зберігати в текстових файлах або базі даних теж не аргумент.

Хороший вихід пропонує використання об’єктно-орієнтованого програмування, коли створюється така система об’єктів, яка сама визначає необхідні в даний момент часу змінні.
Така система об’єктів існує в браузері поряд з DOM сторінки в поточному стані і змінює свій стан відповідно до зміни DOM. Відстежити динаміку складніше, ніж статику, а реалізувавши трансформацію системи об’єктів JavaScript в адекватний варіант на PHP, тобто на сервері, можна забезпечити як збереження даних, так і вирішити питання безпеки.
Місце PHP і його змінних
Формувати сторінку – головне завдання PHP. Використання систем управління сайтами (CMS) обмежує програміста і нав’язує йому певну концепцію управління глобальними змінними. Будь-яка CMS – це маса її власних змінних, причому 99 % з них не потрібні для створення конкретного сайту.

У чистому варіанті серверна частина сайту – це база даних і файли. Місце, де зберігається інформація, яку браузер розпізнає як веб-ресурс. Насправді йому в цьому допомагає програміст, що кодує щось на PHP, уточнюючий щось на JavaScript. До цього прикладається верстка HTML/CSS.
Але в будь-якому випадку сервер – це можливість зберегти, прочитати, змінити. У такому контексті, якщо наслідувати класичної людській логіці речей: клієнт завжди правий, то можна змістити центр ваги в браузер і «передати» клієнту кермо «правління». Насправді клієнт нічого не отримає, але за його діями можна планувати поведінку сервера.
При такому підході візит на веб-ресурс ініціює сесію роботи, формує початкові значення змінних, і сформована сторінка відлітає в браузер, ініціюючи роботу конкретного клієнта. Дії цього клієнта призводять до змін, які транслюються на сервер, що відповідає належним чином. Вміст у браузері змінюється адекватно. Наступна ініціатива клієнта – інші зміни.
Перенесення центру ваги з сервера клієнта дозволяє подивитися на веб-ресурс з іншого боку і приділити більше уваги процесам формування контента сайту від реального споживача.
Фантазії розробника
Часи, коли сайти створювалися за шаблонами, впевнено йдуть в історію. Часи влади системи управління сайтами ще тривають, що створює реальні обмеження у використанні змінних, так і в створенні прогресивних алгоритмів.
По суті, CMS – це перенесення центру ваги від програміста до замовника. Перший встановлює і налаштовує CMS, другий наповнює її інформацією і використовує. Часто програміста просять написати код для автоматичного парсинга і наповнення бази даних інформацією, але це не зовсім те, чого вимагає життя.

Приходить час динамічних сайтів. З’являється реальна потреба керувати даними, швидко реагувати на загрози і забезпечувати адаптивне існування веб-ресурсу. Фантазії розробника у варіанті «фахівець з динамічним даними і алгоритмам» – це спочатку фундаментальний досвід управління змінними та кодом всередині браузера і на сервері, а вже потім – ефективний і динамічний сайт нового покоління ідей.











