Власні маркери
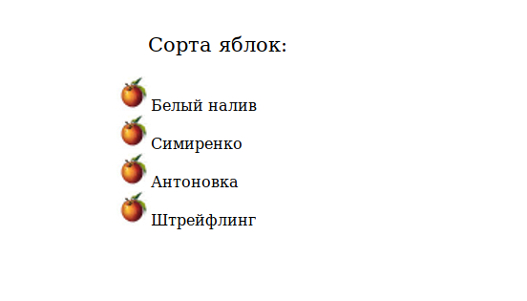
Можливості HTML за типами маркерів сильно обмежені. Є спосіб обійти цю перешкоду. Для цього замість тега <ol> і <ul> використовується вставка картинок із зазначенням адреси на них і тегом обриву рядків <br /> на кінці.

Запропонований спосіб тільки зовні на веб-сторінці виглядає як список, а насправді є його імітацією і альтернативою нудного стандартного набору HTML. Ця хитрість не вважається “поганим” кодом і безперешкодно проходить валідацію.
Він підходить тим, хто хоча б на початковому рівні володіє яким-небудь графічним редактором (GIMP, Photoshop). Це необхідно щоб самостійно малювати графічні об’єкти для використання їх як маркерів. За допомогою редакторів також доведеться підганяти розмір картинок під текст.
З метою навчання можна використовувати чужі іконки на своїх пробних сторінках, але не застосовувати на доступних для загального огляду сайтах, пам’ятаючи про закон про авторські права. Існує достатня кількість джерел, на яких використання графіки в своїх цілях не обмежується. Проте запозичення чужого матеріалу вважається поганим смаком і не рекомендується для створення більш-менш професійного сайту.