Нумерований список
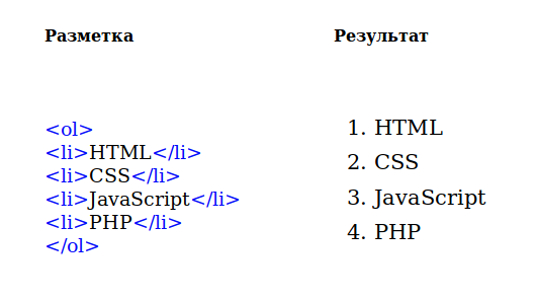
Щоб створити нумерований список, в HTML використовується парний тег <ol> … </ol>. Між ними (замість трьох крапок) прописуються пункти списку, укладені в теги <li> … </li> – теж парні. Приклад:

За замовчуванням на виході виходять арабські цифри, але за допомогою певних параметрів тега <li> можна змінити стиль нумерованого списку HTML. Синтаксис розмітки – <li type=”A”>. Є чотири типи списків HTML, які наочніше представити у вигляді таблиці:
| Тип | Параметр значення | Що вийде |
| Великі латинські літери | type=”A” | A
B C |
| Прописні латинські букви | type=”a” | a b c |
| Великі римські числа | type=”I” | I
II III |
| Маленькі римські числа | type=”i” | i
ii iii |
Те, як зробити нумерований список у HTML (в тому числі цифри з круглою дужкою), розглядається в процесі вивчення CSS.
Маркіровані списки
Розмітка цього виду списків здійснюється за допомогою тега <ul> і має наступний синтаксис:
<ul>
<li> … </li>
<li> … </li>
</ul>
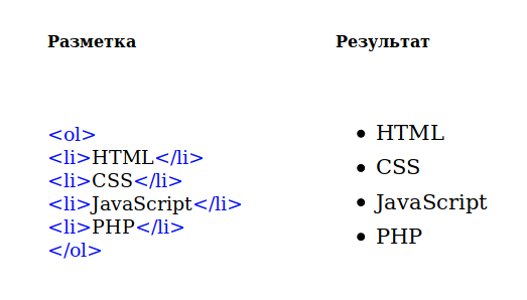
Якщо взяти попередній приклад і поміняти тег <ol> <ul>, то вийде ось що:

Маркування у вигляді чорного кружечка стоїть за умовчанням. Крім того, є ще два типи:
| Тип | Параметр значення | Що вийде |
| кільце | type=”circle” | ° JavaScript |
| квадрат | type=”square” | ¤ PHP |