Вкладений список
Іноді виникає необхідність використовувати на сторінці нумерований список HTML з підпунктами, має вигляд:
1. Фрукти:
- яблука;
- апельсини;
- банани;
2. Овочі:
- огірки;
- картопля;
- моркву.
Для цього спочатку потрібно визначитися з тим, який список буде основним, і в розмітці вкласти інший в потрібному місці, суворо дотримуючись правил вкладених тегів. Якщо взяти розглянутий приклад, то розмітка прийме вигляд:
<ol>
<li>Фрукти
<ul>
<li type=”disc”>яблука;</li>
<li type=”disc”>апельсини;</li>
<li type=”disc”>банани.</li>
</ul>
</li>
<li>Овочі
<ul>
<li type=”disc”>огірки;</li>
<li type=”disc”>картопля;</li>
<li type=”disc”>моркву.</li>
</ul>
</li>
</ol>
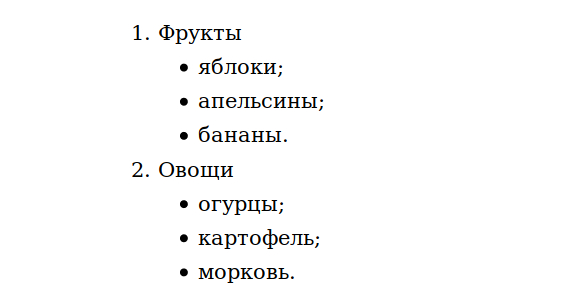
В результаті браузер видасть:

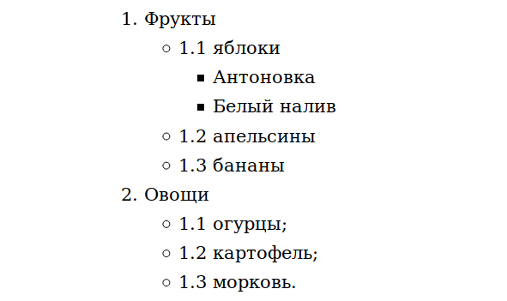
Можна створити багаторівневий нумерований список. HTML не обмежує верстальників в кількості вкладень:

Код розмітки цього прикладу такий:
<ol>
<li>Фрукти
<ul>
<li>1.1 яблука:<ul>
<li>Антонівка</li>
<li>Білий налив</li>
</ul>
<li>1.2 апельсини;</li>
<li>1.3 банани.</li>
</li>
</ul>
</li>
<li>Овочі
<ul>
<li>1.1 огірки;</li>
<li>1.2 картопля;</li>
<li>1.3 моркву.</li>
</ul>
</li>
</ol>
Необхідно зауважити, що у вкладеннях використовуються теги <ul> і підпункти (1.1, 1.2…) прописуються вручну. Маркери при цьому відображаються браузером і з кожним новим вкладенням з’являється інший тип. Це виглядає не дуже красиво, але як від них позбутися, можна дізнатися у процесі вивчення CSS. Засобами чистого HTML прибрати маркери не представляється можливим.
Головне тут – безпомилково дотримати вкладеність тегів. Помилки призведуть до спотвореного результату!