Ця повчальна стаття в доступній для новачків формі викладає правила і способи використання маркованих і нумерованих списків. HTML – мова розмітки, з якого починається навчання веб-технологіям. Як і будь-яка відправна точка, він має недостатньо коштів для втілення своїх ідей на веб-сторінці. Але і ці межі, в які укладена творча натура, можна розсунути, вдавшись до деяким прийомам.
Застосування
Не піддається уяві, що в сучасному інтернеті, щедрому інтерактивним змістом, існує сайт без тексту. Навіть на так званих фотостоках (веб-ресурс для зберігання зображень) кожна картинка має підпис.
Текст – це основна інформація, що отримується користувачем, заради якої він переходить з однієї сторінки на іншу. Його увагу приверне і затримає саме та, яка виконана професійно. Існують закони і правила структурування статей як в поліграфії, так і у верстці веб-сторінок. Створені вони для кращого сприйняття інформації, для краси зовнішнього вигляду і для економії часу відвідувача. А також сприяють більшої відвідуваності сайту.
Вдалим прийомом вважається об’єднання довгих перерахувань у списки. А при розкритті складною для розуміння теми часто доводиться використовувати вкладені списки. Ухваливши своє рішення, майбутні веб-програмісти будуть зобов’язані підкорятися волі замовника, і їм доведеться верстати сторінку за наданим макету. Прийоми подання текстової інформації легкі для засвоєння і рекомендовані для використання.
Види
У тексті використовуються два види списків: нумеровані і маркіровані. Активно застосовуються обидва види. Хоча розрізнити їх можна візуально, але вони несуть різне смислове навантаження.
Нумерований список у HTML використовується при перерахуванні заздалегідь відомого кількості пунктів, і відокремлюється вони один від одного цифрами. Часто наводиться їх кількість у попередньому списку реченні. Приклад: «Над професійним сайтом працюють три види фахівців:
- Веб-дизайнер.
- Спеціаліст по контенту.
- Веб-програміст.»
Маркований список відокремлюється пункти один від одного маркерами — дрібними графічними елементами (точки, галочки). Застосовується в тих випадках, коли кількість перерахувань не визначено, мається на увазі існування інших: «Найбільш доступно для новачків, які вивчають HTML, у своїх книгах викладають матеріал наступні автори:
- Ч. Муссиано;
- Б. Хеник;
- Н. Комолова;
- Е. Полонська».
Слідувати цьому правилу необхідно в більшості випадків, але є і виключення, коли воно суперечить дизайну створюваного сайту або того вимагає контекст.
Нумерований список
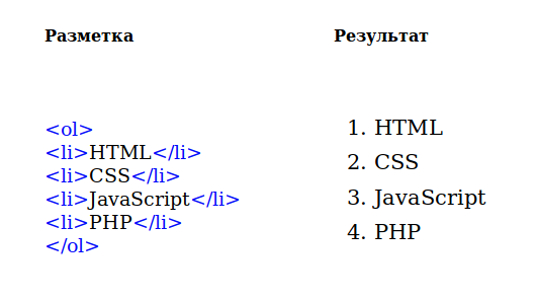
Щоб створити нумерований список, в HTML використовується парний тег <ol> … </ol>. Між ними (замість трьох крапок) прописуються пункти списку, укладені в теги <li> … </li> – теж парні. Приклад:

За замовчуванням на виході виходять арабські цифри, але за допомогою певних параметрів тега <li> можна змінити стиль нумерованого списку HTML. Синтаксис розмітки – <li type=”A”>. Є чотири типи списків HTML, які наочніше представити у вигляді таблиці:
| Тип | Параметр значення | Що вийде |
| Великі латинські літери | type=”A” | A B C |
| Прописні латинські букви | type=”a” | a
b c |
| Великі римські числа | type=”I” | I
II III |
| Маленькі римські числа | type=”i” | i
ii iii |
Те, як зробити нумерований список у HTML (в тому числі цифри з круглою дужкою), розглядається в процесі вивчення CSS.
Маркіровані списки
Розмітка цього виду списків здійснюється за допомогою тега <ul> і має наступний синтаксис:
<ul>
<li> … </li>
<li> … </li>
</ul>
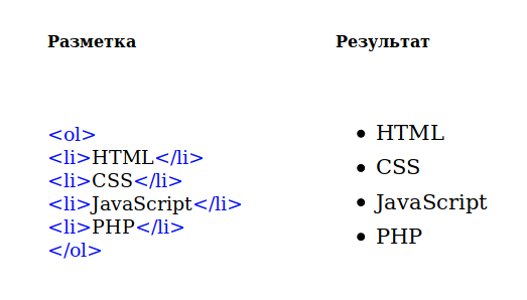
Якщо взяти попередній приклад і поміняти тег <ol> <ul>, то вийде ось що:

Маркування у вигляді чорного кружечка стоїть за умовчанням. Крім того, є ще два типи:
| Тип | Параметр значення | Що вийде |
| кільце | type=”circle” | ° JavaScript |
| квадрат | type=”square” | ¤ PHP |
Вкладений список
Іноді виникає необхідність використовувати на сторінці нумерований список HTML з підпунктами, має вигляд:
1. Фрукти:
- яблука;
- апельсини;
- банани;
2. Овочі:
- огірки;
- картопля;
- моркву.
Для цього спочатку потрібно визначитися з тим, який список буде основним, і в розмітці вкласти інший в потрібному місці, суворо дотримуючись правил вкладених тегів. Якщо взяти розглянутий приклад, то розмітка прийме вигляд:
<ol>
<li>Фрукти
<ul>
<li type=”disc”>яблука;</li>
<li type=”disc”>апельсини;</li>
<li type=”disc”>банани.</li>
</ul>
</li>
<li>Овочі
<ul>
<li type=”disc”>огірки;</li>
<li type=”disc”>картопля;</li>
<li type=”disc”>моркву.</li>
</ul>
</li>
</ol>
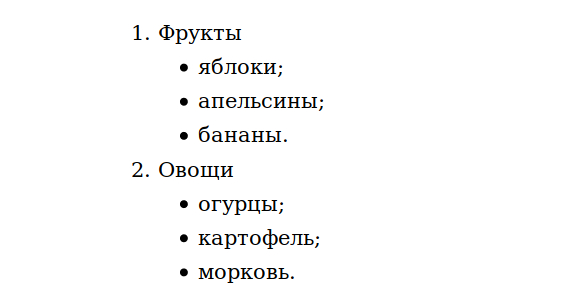
В результаті браузер видасть:

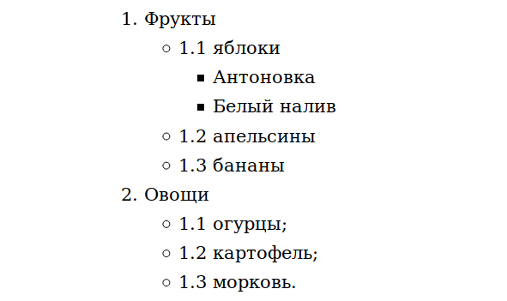
Можна створити багаторівневий нумерований список. HTML не обмежує верстальників в кількості вкладень:

Код розмітки цього прикладу такий:
<ol>
<li>Фрукти
<ul>
<li>1.1 яблука:<ul>
<li>Антонівка</li>
<li>Білий налив</li>
</ul>
<li>1.2 апельсини;</li>
<li>1.3 банани.</li>
</li>
</ul>
</li>
<li>Овочі
<ul>
<li>1.1 огірки;</li>
<li>1.2 картопля;</li>
<li>1.3 моркву.</li>
</ul>
</li>
</ol>
Необхідно зауважити, що у вкладеннях використовуються теги <ul> і підпункти (1.1, 1.2…) прописуються вручну. Маркери при цьому відображаються браузером і з кожним новим вкладенням з’являється інший тип. Це виглядає не дуже красиво, але як від них позбутися, можна дізнатися у процесі вивчення CSS. Засобами чистого HTML прибрати маркери не представляється можливим.
Головне тут – безпомилково дотримати вкладеність тегів. Помилки призведуть до спотвореного результату!
Власні маркери
Можливості HTML за типами маркерів сильно обмежені. Є спосіб обійти цю перешкоду. Для цього замість тега <ol> і <ul> використовується вставка картинок із зазначенням адреси на них і тегом обриву рядків <br /> на кінці.

Запропонований спосіб тільки зовні на веб-сторінці виглядає як список, а насправді є його імітацією і альтернативою нудного стандартного набору HTML. Ця хитрість не вважається “поганим” кодом і безперешкодно проходить валідацію.
Він підходить тим, хто хоча б на початковому рівні володіє яким-небудь графічним редактором (GIMP, Photoshop). Це необхідно щоб самостійно малювати графічні об’єкти для використання їх як маркерів. За допомогою редакторів також доведеться підганяти розмір картинок під текст.
З метою навчання можна використовувати чужі іконки на своїх пробних сторінках, але не застосовувати на доступних для загального огляду сайтах, пам’ятаючи про закон про авторські права. Існує достатня кількість джерел, на яких використання графіки в своїх цілях не обмежується. Проте запозичення чужого матеріалу вважається поганим смаком і не рекомендується для створення більш-менш професійного сайту.










