HTML – без перебільшення, головний мова інтернету, який народився разом з ним. В сферу його відповідальності входить базове оформлення веб-сторінок, їх логічне структурування та форматування. За прикладами HTML далеко ходити не потрібно, достатньо просто відкрити браузер. Будь відбите сайт – це і є шуканий HTML. Щоб дізнатися його ближче, заглянемо в консоль розробника.
За лаштунками інтернету
Відкрийте ваш улюблений сайт в браузері Google Chrome. Цей браузер має саму зручну панель розробки, тому ідеально підходить для навчання.
Щоб швидко дістатися до панелі, натисніть гарячу клавішу F12 на клавіатурі. Якщо раптом з якихось причин це не спрацювало, знайдіть пункт в меню браузера і виберіть його, натиснувши “Додаткові інструменти” > “Інструменти розробника”.
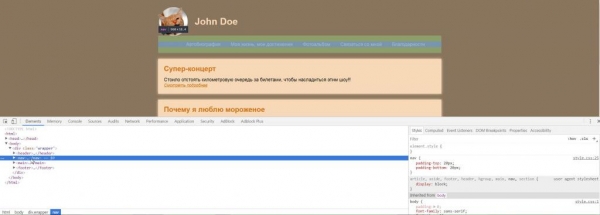
Відкриється нова панель з декількома вкладками, з яких нам потрібна перша – Elements. Тут як раз і описаний весь HTML-код сторінки.

Структура HTML-документа
За допомогою панелі можна на прикладі розібратися, як влаштований сайт, побачити його складові частини. Важливо розуміти, що кінцевий зовнішній вигляд забезпечується не тільки HTML-розміткою, але і стилями, описаними за допомогою CSS. У вкладці Elements можна ознайомитися тільки з базовою структурою.
Всі складові сторінки розташовані в ієрархічному порядку. Переглянути вкладені елементи можна за допомогою стрілочок.

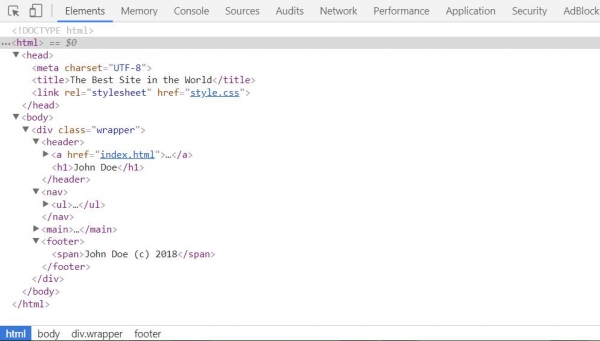
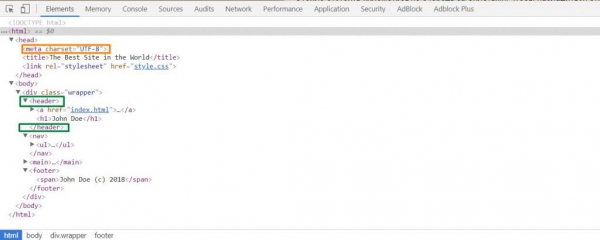
На прикладі HTML-сторінка повністю обгорнута в блок з назвою HTML, всередині якого розташовані контейнери head і body. Якщо розгорнути їх, всередині можна виявити ще кілька рівнів елементів з різними назвами.
Все, що знаходиться усередині секції head, не візуалізується браузером. Виняток становить тільки блок title, який відображається у вкладці. У «голові» сайту розташовується службова інформація, необхідна інтернет-браузером для нормальної роботи.
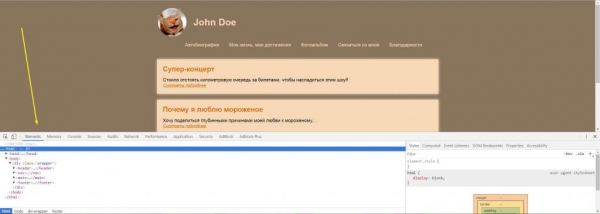
Вміст секції body, навпаки, мабуть користувачеві. Консоль розробника навіть дозволяє побачити, де саме на сторінці розташований кожен конкретний блок. Для цього потрібно просто навести на нього курсор.
На скріншоті видно, як виділяється панель навігації:

Є ще елемент DOCTYPE , розташований на самому верху. Він теж належить до службових даних.
Теги і їх атрибути
Абревіатура HTML буквально означає «мова гіпертекстової розмітки». Тобто будь-яка веб-сторінка – це просто текст, розмічений певним чином. Для форматування використовуються спеціальні елементи – теги (дескриптори).

Щоб відрізнити тег від самого тексту, його укладають в кутові дужки. На прикладі HTML-коду можна побачити найрізноманітніші теги: html, head, body, header, div. Вони бувають двох видів:
- Закриваються теги з контентом мають дві частини і укладений між ними текст. Закривається є, наприклад, дескриптор header. Друга частина відрізняється від першої наявністю прямого слеша перед ім’ям тега.
- Незакрывающиеся теги без вмісту складаються тільки з однієї частини. Прикладом може служити тег meta.
Зверніть увагу, що HTML-дескриптори можуть вільно вкладатися один в одного. Виняток становлять незакрывающиеся теги, які не мають змісту, отже, у них нічого не можна вкласти.
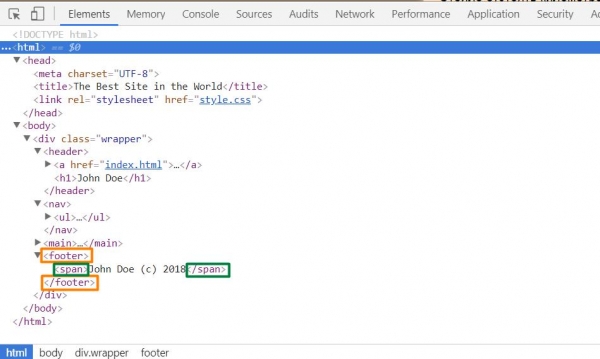
Важливо дотримуватися порядок закриття. В консолі видно, як акуратно розташовані вкладені дескриптори. Зовнішній елемент не може закритися раніше внутрішнього.

Будь-тег може мати ряд параметрів (атрибутів), що визначають його властивості. В HTML прикладом служить дескриптор гіперпосилання a і його атрибут href , який містить адресу сторінки, на яку буде здійснено перехід при натисканні на посилання.
Наочне вивчення HTML
Для початківців верстальників, веб-розробників і просто людей, які цікавляться основами інтернет-технологій, вивчення HTML – самий перший крок довгого цікавого шляху. Існують сотні курсів і підручників, преподносящих інформацію в самому різному вигляді. Вибрати серед них підходить не складе праці.
Але як би хороший не був підручник, для успіху потрібні ще дві складові:
- самостійний досвід верстки;
- вивчення чужих HTML-прикладів.
Консоль розробника популярних браузерах (крім Google Chrome, хороші панелі можна знайти в Mozilla Firefox і Internet Explorer) – кращий спосіб вивчати веб-сторінки. Він дозволяє освоїти основні патерни верстки, навчитися бачити кінцеве представлення коду і навіть динамічно вносити в нього зміни.