JQuery – бібліотека готових рішень на мові JavaScript, що дозволяє легко додати на сторінку інтерактивність. Вона складається з набору функцій, що спрощують процес написання коду. Розробка сайту з використанням jQuery спрощується тим, що для вибірки елементів в цій бібліотеці використовується CSS. Програмістам, знайомим з CSS, набагато зручніше працювати з готовими функціями, а не писати складний JS-код.
Переваги jQuery
Багато рішень вже створені, тому верстальникам немає сенсу витрачати час на написання коду з нуля. У процесі роботи над проектом часто виникають ситуації, коли необхідно оперативно додати на сайт якийсь функціонал, вже розроблений кимось іншим. Рідкісний замовник оцінить по достоїнству код для слайдера, написаний за 10 годин на чистому JavaScript, якщо набагато швидше підключити jQuery або додати фреймворк – частина вже написаного коду, і отримати зручний інтерактивний елемент за пару хвилин. Після цього достатньо застосувати готовий слайдер до вибраних елементів. Тим самим програміст економить час замовника і своє власне, не витрачаючи його на «створення велосипеда».

Як підключити бібліотеку jQuer?
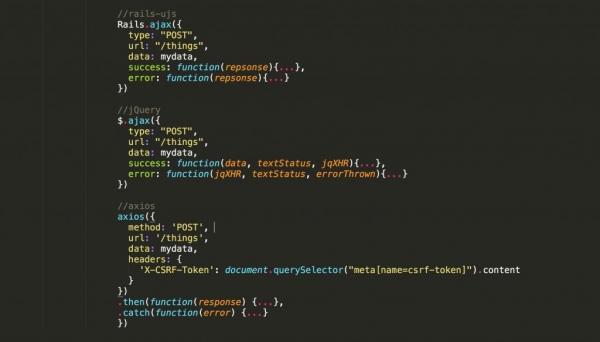
За допомогою бібліотеки створюються галереї, слайд-шоу, можна додавати на сторінку різноманітні ефекти і працювати з AJAX (асинхронними запитами до сервера). JQuery підтримує кросбраузерність, полегшує роботу з подіями і легко підключається.
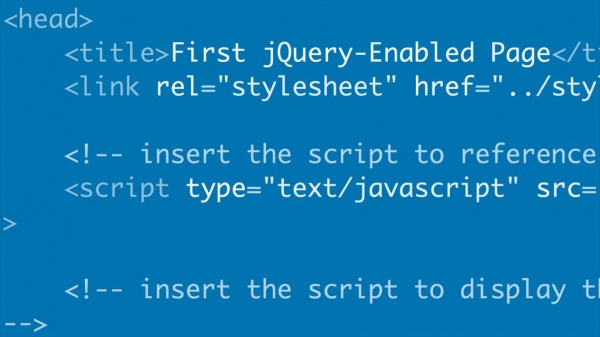
Розглянемо, як підключити jQuery в HTML на прикладі створення слайдера. Для цього досить виконати п’ять простих кроків:
Тепер бібліотека підключена і можна протестувати її функціональність. Відкриваємо офіційний сайт і переходимо на сторінку з плагінами. Тут можна знайти готові рішення для створення інтерактивних елементів. Перед тим як підключити плагін jQuery, знаходимо потрібний архів і завантажуємо його. Його також переміщаємо в папку з проектом, потім його необхідно розархівувати. Залишаємо папку з плагіном, а непотрібний архів видаляємо.

Склад плагін jQuery
Всі підказки про подальших діях є на офіційному сайті бібліотеки. Вони розташовуються в меню, праворуч від списку історій версії плагіна. Вибравши пункт з переглядом демо-версії, можна дізнатися, як працює плагін та які функції виконує. Пункт з документацією описує склад архіву та його основні характеристики. Тут же знаходиться код для підключення плагіна. В самому архіві є два файли з різними розширеннями. Один з них буде мати розширення CSS – файл зі стилями, інший, код скрипта – JS.
Як підключити плагін до коду HTML
Для того, щоб підключити плагін jQuery до коду сторінки, в теге link потрібно прописати шляхи до всіх файлів з архіву на вашому комп’ютері. Спочатку додаємо в HTML файл з розширенням CSS і підключаємо точно також, як файл стилів: <link rel=”stylesheet” href=”../dist/plagin.css”>. Ця посилання розташований у тегу head відразу ж після скрипта з посиланням на бібліотеку. Наступним підключаємо файл з розширенням bat. Це скрипт, і додати його можна тим же способом, що і файл з бібліотекою. Всього підключаємо три файлу: саму бібліотеку jQuery, стилі і скрипт.

Наступний крок – запуск або ініціалізація плагіна. На сторінці з документацією буде кілька варіантів коду для різних цілей. Вибираємо потрібний, копіюємо його і вставляємо в HTML, як скрипт в тег head. Для цього просто копіюємо написаний код у тег script. Тепер розберемося з синтаксисом плагін jQuery. На першій сходинці скопійованого коду буде назва класу батьківського блоку, який необхідно додати в HTML проекту. Підказка про те, куди його вставити, на сторінці з документацією. У випадку зі слайдером, потрібний клас додається до блоку з посиланнями на зображення.

Особливості запуску скрипта
Перед запуском плагіна, бібліотека jQuery перевіряє готовність сторінки і тільки після цього відбувається ініціювання скрипта. Тому слід зазначити, що сторінка готова до роботи і всі необхідні елементи на місці. Для цього використовуємо готовий код з сторінки з документацією, що містить умова запуску.
Тепер перевіряємо працездатність плагіна на сайті. Якщо все зроблено правильно і немає помилок в коді, скрипт спрацює коректно і на сторінці з’явиться слайдер з зображеннями.
Тепер стало очевидно, що підключити JQuery набагато швидше і простіше, ніж створювати JS-код з нуля. Робота з цією бібліотекою допомагає заощадити час замовника і виконавця, швидко підібрати готове рішення і протестувати його на практиці. Саме тому багато програмісти і верстальники звертаються до бібліотеки готових рішень для оптимізації і прискорення своєї роботи.