Гіпертекст і кодування
Немає жодних сумнівів, що HTML і символи – це завдання про те, як символами описати інші символи. Природно, доведеться визнати частина символів спеціальними та використовувати їх для опису самих себе та інших символів. Незважаючи на відверті ляпи з коментарями, гіпертекст – об’єктивний результат розвитку інформаційних технологій і блискуче рішення проблеми спеціальних символів.

В Інтернеті спецсимволам приділено так багато уваги, що проблема кодування веб-сторінки – це знання та вміння розробника. Якщо спеціальні символи HTML розробник використовує правильно, сайт буде працювати бездоганно і стабільно.
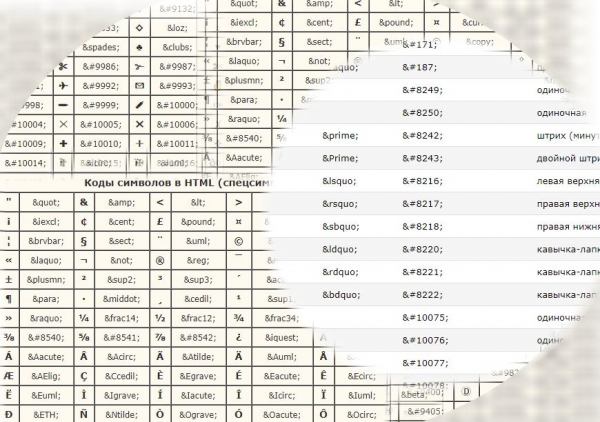
Кожен символ має мнемонічне зображення, десятковий і шістнадцятковий код. У різних умовах застосування допустиме використання:
- будь-якого з цих варіантів;
- тільки одного.
Далеко не завжди і не кожен браузер повідомляє про помилковому використанні спеціального символу і демонстративно йде в себе, пред’являючи розробнику біле вікно. При фактичному наявності знань і умінь у розробника проблем в програмуванні не буде ніколи.
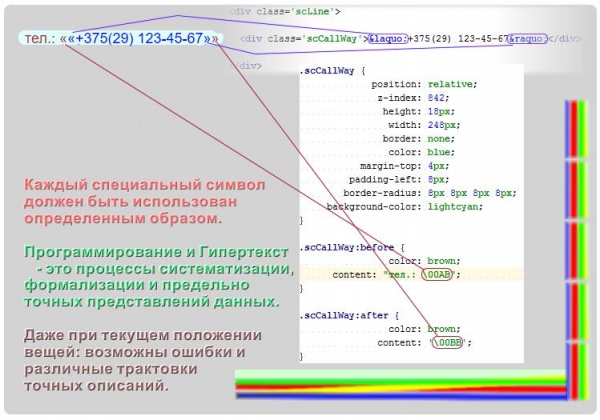
CSS, XML, HTML і символи – це одна струнка система, необхідно просто трансформувати її логіку в потрібний комплекс знань і умінь. Наприклад, у коді сторінки ‘«’ – це ‘«’, але в правилі content CSS – це ‘�0AB’.

Поняття і застосування спеціальних символів дозволило створити цікаві ідеї. Тепер можна не турбуватися, що браузер щось зрозуміє не так. Якщо його «дратує» символ & або пробіл « » – можна використовувати мнемонічне позначення або цифровий код. Це різко збільшує кількість символів в HTML-коді, але зате результат стає надійним.