HTML – унікальна концепція в програмуванні. До Інтернету програмування було локальним. З появою локальних мереж воно стало багатокористувацьким і розподіленим, але це не було настільки кардинальним явищем, як ідея гіпертексту та її стрімкий розвиток.
Особливості спецсимволов і гіпертексту
До інтернет-програмування все було строго. Є дані і є код, який їх обробляє. Є коментарі, в яких не може бути ніякого коду.

Класичне програмування допускала тільки один виняток: повернення каретки (переведення рядка, табуляцію та інші «невидимі символи, але правильніше – дії. Це ще не HTML-символи, а тільки коди, що мають спеціальні символьні позначення. Під спеціальними символами розумілося те, що не має місця в наборах «видимих» знаків, цифр і букв національних алфавітів.
Коментарі досить швидко взяли стандартну форму:
- // – і все до кінця однієї рядка – це НЕ КОД;
- /* … будь-який текст … */ – тут між «/*» і «*/» може бути скільки завгодно рядків будь-якого тексту.
В коментарях ніколи не було ніякого коду, ніяких установок, ніяких доповнень до коду програми. Коментарі будь-яку мову програмування просто пропускав. Гіпертекст пішов далі (або це зробив IE за ініціативи Microsoft?). По-перше, тут коментар позначається:
- «<!–» – початок;
- «–>» – кінець, краще писати «//–>».
По-друге, коментар тепер може бути умовною. Саме по собі призначення коментарю іншого сенсу, ніж «пояснення з даних і коду алгоритму …» – нонсенс.

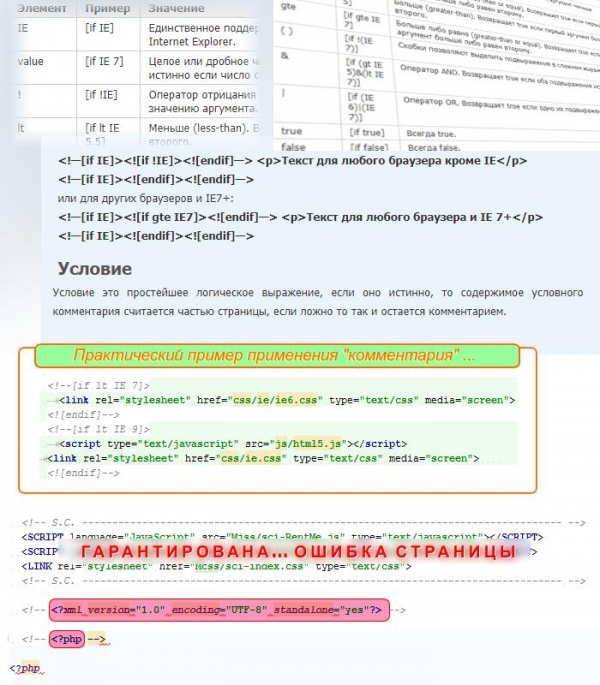
В даному прикладі «коментарі», виділені малиновим фоном, гарантують фатальну помилку HTML-сторінки.











