Теги і їх атрибути
Абревіатура HTML буквально означає «мова гіпертекстової розмітки». Тобто будь-яка веб-сторінка – це просто текст, розмічений певним чином. Для форматування використовуються спеціальні елементи – теги (дескриптори).

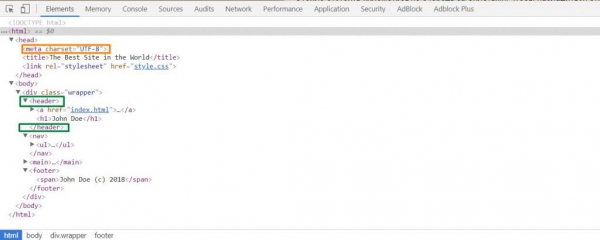
Щоб відрізнити тег від самого тексту, його укладають в кутові дужки. На прикладі HTML-коду можна побачити найрізноманітніші теги: html, head, body, header, div. Вони бувають двох видів:
- Закриваються теги з контентом мають дві частини і укладений між ними текст. Закривається є, наприклад, дескриптор header. Друга частина відрізняється від першої наявністю прямого слеша перед ім’ям тега.
- Незакрывающиеся теги без вмісту складаються тільки з однієї частини. Прикладом може служити тег meta.
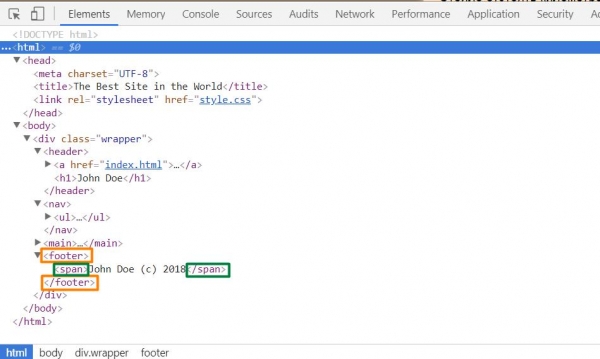
Зверніть увагу, що HTML-дескриптори можуть вільно вкладатися один в одного. Виняток становлять незакрывающиеся теги, які не мають змісту, отже, у них нічого не можна вкласти.
Важливо дотримуватися порядок закриття. В консолі видно, як акуратно розташовані вкладені дескриптори. Зовнішній елемент не може закритися раніше внутрішнього.

Будь-тег може мати ряд параметрів (атрибутів), що визначають його властивості. В HTML прикладом служить дескриптор гіперпосилання a і його атрибут href , який містить адресу сторінки, на яку буде здійснено перехід при натисканні на посилання.