Професійно виконаний веб-ресурс – це закінчений і розвивається виріб, систематизоване подання інформації, оригінальний дизайн і інтерактивна логіка роботи з безліччю відвідувачів.
Сайт – це обличчя організації, візитна картка власника, рейтинг розробника і повнофункціональна система подання певної інформації, що працює в конкретній предметній області для рішення чітко поставлених завдань.
Поняття і призначення «iframe»
Кадри показали себе не з найкращого боку, коли стандарт HTML пропонував варіант frame. Ситуація не стала набагато краще з появою iframe. Браузери і власники сайтів не надто охоче погоджуються на відображення сторонньої інформації за допомогою таких елементів.
Фрейм – це не спливаюче вікно і не спроба нав’язати щось відвідувачу. Зрозуміти розробника ресурсу, який не бажає, щоб його виріб відображалося на чужому сайті в якості фонової «підтанцьовки» теж можна.
Однак, є достатня кількість застосувань, коли і розробник веб-ресурсу (або документа), і розробник-споживач цього ресурсу в своєму виробі зацікавлені один в одному. Наприклад, карти Google або відео з Youtube. Існують і інші затребувані ідеї: прогноз погоди, динаміка курсів біржі, показання приладів, статистичні дані.

Фрейм – це вікно у світ даних, які хтось збирає, обробляє та подає на своєму веб-ресурсі. Також пропонує доступ до них через фрейм на сайті-споживачі, як правило, через систему вимог або спеціалізоване API (бібліотеку функцій).
HTML «iframe»: приклад умов для застосування
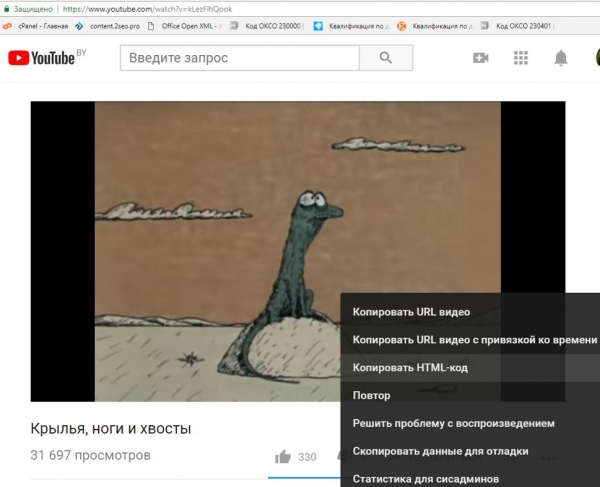
Далеко не кожен сайт може бути відображено в iframe. Перш ніж планувати на своєму сайті використання кадру, розробник повинен узгодити це з власником веб-ресурсу або документа, які він збирається відобразити на своєму сайті в тому чи іншому вигляді. Наприклад, відео з Youtube можна включити в тег кадру, як показано нижче (була натиснута права кнопка мишки на відео сайту розробника).

Копіюючи пропонований «HTML-код», можна безпечно вставити бажаний потік відеоінформації на свій сайт. В тегу буде зазначено все необхідне: і розміри та умови відображення. Зручно розмістити тег iframe» в HTML div – це дозволить виконати оптимальне позиціювання стороннього вмісту всередині власного сайту.
Рекурсія та кадри: практичний приклад
Сумнівно, що iframe чекає краща доля ніж frame. Розвиток парсинга і актуальність інформації, зібраної за критеріями, роблять примарними перспективи ідеї відображення чужого контенту у форматі «як є». Стає краще формат «як треба».
Однак, сьогодні ідеально (і в порядку речей) застосовувати напрацювання Google і Youtube, а також погодних, політичних, статистичних, музичних, ігрових і інших ресурсів, розрахованих на фреймовое або інше стороннє використання.

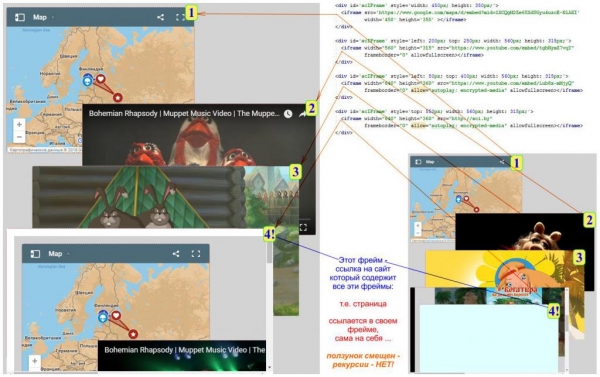
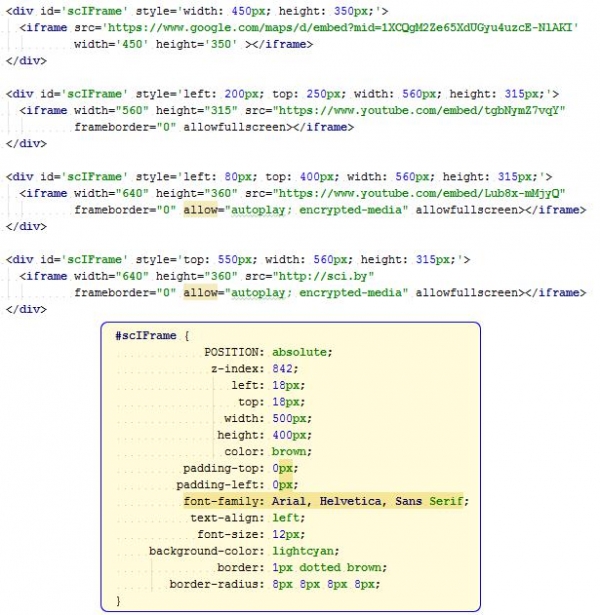
У наведеному вище прикладі є три HTML «iframe» приклад:
- карта Google;
- відео з іншого сайту;
- відео з Youtube.
Останній, четвертий кадр посилається на сайт, в якому знаходяться всі ці кадри. Картинка зліва – сайт після завантаження. Картинка праворуч – сайт в процесі відображення через деякий час (відео в кожному кадрі «тік» у своєму ритмі), але повзунок (4!) зміщений вниз. Добре видно, що карта і відео раніше відображені, але ось відображення самого себе не спрацювало.
Код для «iframe» і стиль для цього прикладу показаний нижче.

Розміщувати кадр в діві зручно не тільки з точки зору позиціонування. Фрейм можна створити на льоту. JavaScript дозволяє створювати HTML-теги, включаючи кадри. JavaScript – повнофункціональний мова, що обслуговує весь вміст сторінки HTML. Він може працювати рекурсивно, адаптивно, підлаштовуватися під інтереси відвідувача в процесі діалогу.
Фрейм не тільки статичний. Його контент відділений від вмісту сторінки, на якій він розміщений. Можна придумати способи обміну інформацією між фактично різними ресурсами, але це із серії задач обміну інформацією між різними доменами.
Але не тільки обмін інформацією і рекурсія не підвладні у повному обсязі HTML. Iframe – приклад тегу, який потрібно особливо пильно тестувати в конкретній ситуації перш ніж використовувати.
Далеко не кожен сайт згоден і далеко не кожен контент доступний. Питання не тільки в авторських правах. Вплинути на можливість відображення інформації в кадрі може браузер, відвідувач, розробник ресурсу або сервер, на якому розміщений ресурс.
Власний парсинг або сторонній контент
Що таке кадри з точки зору контенту сайту? Це його доповнення. Розробник робить веб-майданчик для торгівлі титульними знаками Webmoney, і його рішення розмістити віконце з динамікою курсів валют розумно. Контент безпосередньо від самої біржі перспективніший ніж парсинг і власна розробка.
Розробник робить магазин товарів народного споживання, і його бажання запропонувати відвідувачу можливість перегляду сайту виробника кожного товару – завдання складне, але приваблива для клієнта. Може, ця стратегія зробить магазин краще тих, що займаються парсингом сайтів виробників товарів, а найчастіше – конкурентів.

Що таке фрейм для постачальника контенту? Це надання інформації. По суті, це стабілізація роботи компанії, яка може зовсім не створювати власний сайт для роботи, а орієнтуватися конкретно на фреймовое використання. Зокрема, немає сумнівів, що карти Google – відмінна ідея, але вона ідеальна в конкретному застосуванні:
- туристичне агентство – маршрути та карта руху;
- доставка вантажів – розрахунки шляху, фінансових витрат, заправок паливом тощо;
- навігатори по містам та регіонам…
У цьому контексті фрейми затребувані, роблять сайт практичніше. Причому розробник може просто створити вікно стороннього вмісту. HTML «iframe» – приклад практичного поділу праці. Одна організація поставляє інформацію, інша її надає клієнту.

Важко сказати, яке майбутнє чекає на інтернет-програмування. Все так динамічно розвивається, а апаратна складова надає все більше можливостей. Можливо, HTML iframe – приклад ідеального варіанту поєднання різних веб-ресурсів та інтернет-технологій. Бути може, це лише етап на шляху формування перспективних ідей.
У будь-якому випадку, застосування тега iframe є, і воно затребуване в значному спектрі практичних завдань.