Формалізація інформації – важливий аспект об’єктивної постановки і правильного вирішення завдання створення ефективного сайту. Результат формалізації – системне уявлення про предметної області, структура відносин між даними і конструювання тематичних блоків. Тег div HTML – це блок інформації, частина загальної системи, результат виконаного процесу обробки інформації про сферу компетенції та функціональності веб-ресурсу.
Загальна структура і логіка веб-сторінки
Формально пошуковики відрізняються від інтернет-магазинів, а сайти-візитки зовсім інакше побудовані, ніж корпоративні портали. Зазвичай неважко зрозуміти логіку розробника, але ідеї замовника можна уявити тільки протягом часу і в динаміці розвитку сайту. Загальні закономірності створення якісних ресурсів склалися і вважаються фундаментальними. Сучасний відвідувач сайту «компетентний» завжди і на будь-якому веб-ресурсі «знає», що робити.

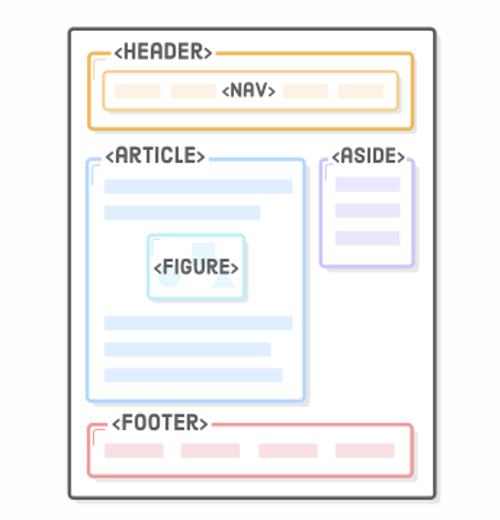
Кожна з популярних систем управління сайтами пропонує свій погляд на фундаментальні позиції в розробці і важливі сутності в структурі та змісті сторінок сайтів. По-старому все виділяють тегами div у HTML-сторінці:
- шапку;
- «тіло» + меню (вертикальне чи горизонтальне);
- ліву та/або праву колонки частини тіла або його доповнення;
- підвал.
У сформованому побуті розробника все це звучить більш прозаїчно: header, body, footer або «хедер», «контент» та «футер». Додавати чи ні ліву і праву колонки, тобто розділяти контент сайту на центральний потік даних, ліву і праву сторону – компетенція розробника і особливості розв’язуваної задачі.
Використовувати таблиці (table HTML) або діви (div HTML) – особливої різниці немає. Можна взагалі всю сторінку «викласти» одним списком (ul і li): це свіжо і екстравагантно, але працювати буде. Вибір варіанту верстки за розробником, але за традицією всі вибирають верстку блоками. Використовувати HTML div і CSS style – просто, читабельно і продуктивно.
Сутність блоку інформації
Термін “інформація” в інтернет-програмуванні має свій сенс. Це дані, певним чином структуровані і представлені. Інформація – це значно ширше поняття. У програмуванні веб-ресурсів цей термін несе в собі мінімально можливий зміст і обсяг.

Розмір і положення тега HTML div: width/height і left/top можуть бути абсолютними і відносними. Вкладаючи теги один в одного, можна маніпулювати положенням та розмірами. Змінюючи правило CSS position з absolute на relative, можна керувати положенням тегів по відношенню один до одного всередині вікна браузера.
Браузер як додаток несе у собі спадщину від локального програмування: це програма, в якій є вікно, в якому відображається мова гіпертексту, доповнений стилями CSS і жвавий роботою JavaScript-коду.
Можна згадати улюблене всіма компаніями (інтернет-студіями) поділ розробки на фронтенд і бекенд, але суті це не змінює. Не суть важливо, як блок виявився на HTML-сторінці: був написаний «ручками» або сформований як результат роботи PHP-скрипта на сервері. Важливо, що кожен тег div як HTML/CSS-композиція – це положення, розмір, колір (символ/фону), прозорість, трансформація, рух, межі та ін.
Атрибутів і можливостей для опису блоку інформації правила CSS надають велике безліч, а логіка HTML дає можливість використовувати діви як за прямим призначенням, так і за логікою і досвіду розробника.
Наприклад, div HTML – це:
- обгортка, тобто місце розміщення системи тегів;
- область розміщення точок для обробників JavaScript;
- «масив» тегів для обробки.
Перший варіант зручний, коли потрібна струнка композиція тегів, яку можна легко перемістити в потрібне місце, уточнивши координати лише обгортки: все, що всередині, переїде як є, автоматом.
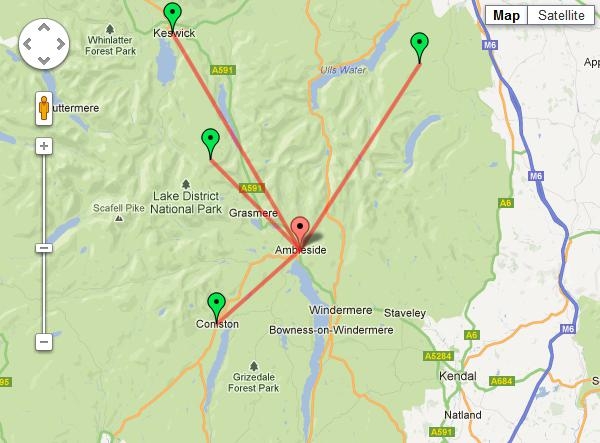
Другий варіант, наприклад карта місцевості або будівля, в якій кожній точці на карті призначений свій обробник, а клік на квартирі або вікні будівлі повинен дати потрібну інформацію.

Третій варіант значно спрощує обробку колекцій тегів: замість того, щоб перебирати всю колекцію тегів div (body) HTML-сторінки, розробник може виконати пошук всередині одного тега, який невидимий і не чуємо, але включає в себе всі актуальні позиції.
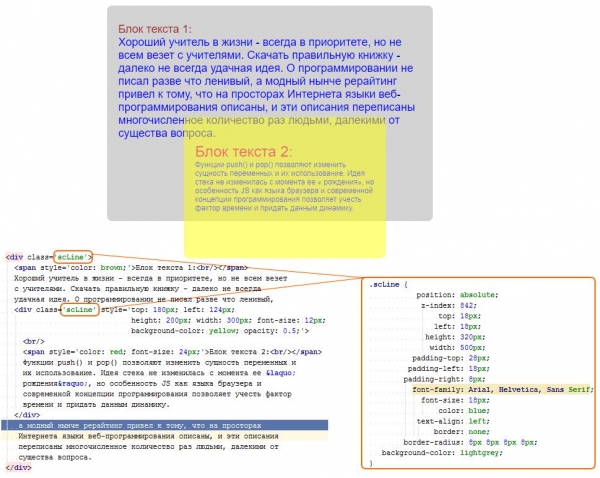
Приклад опису і використання div
Послідовність в будь-якому потоці інформації має значення. Потоки інформації між браузером і сервером завжди мають важливі часові та технічні параметри, але це зовсім не означає висновок HTML-потоку як є у вікно браузера.

У прикладі описані всього два блоки, причому другий блок розриває контент першого на дві частини. Ця обставина ніяк не позначається на результаті. Другий блок наполовину прозорий і накриває перший блок. В частині накладання немає проблем і є ефект, який можна використовувати.
Накладення одного тексту на інший – сумнівно затребуваний результат, але варіант «лупа» – цікаве рішення. Можна мати блок тексту, в якому буде плаваючий дів з подробицями за словами або фразами. Можливо і інше практичне рішення.
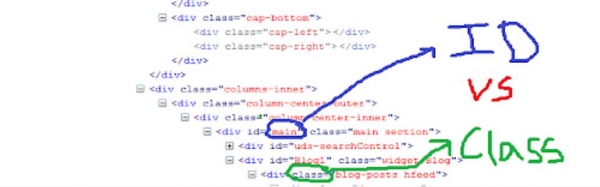
Класи і ідентифікатори блоків
HTML – це сукупність елементів. Стилі CSS дозволяють створювати їх класи. Унікальні елементи позначаються ідентифікаторами. Як початківці, так і досвідчені програмісти можуть використовувати ідентифікатори подібно класам, коли немає потреби шукати елементи через обробники JavaScript.

Гурмани верстки воліють класи завжди і у всьому. Зрозуміти код сторінки, описаний класами, часто буває важко. Розписати всі діви і інші елементи через ідентифікатори – вельми трудомістка задача, але завжди читабельний результат.
Розробник змушений використовувати класи, коли сайт розробляється на базі системи управління сайтами або використовує популярний шаблон. Практика показує, що знання і вміння розробника завжди підказують правильний вихід з будь-якої ситуації.
Важливо, що будь-синтаксично коректне використання div у HTML буде працювати, як приписано правилами.
Заголовки і прості блоки
HTML-сторінка в класичному розумінні розкриває тему. По суті, заголовок (title) визначає контекст сторінки. Блоки інформації називаються ідентифікаторами – це ім’я для програміста. Ім’я класу – це зовсім не ім’я, а посилання на набір правил. Одному диву може бути призначено кілька класів, але тільки один код.

На практиці для відвідувача важливий заголовок не тільки сторінки в цілому, але і тематики конкретного блоку інформації. Використовувати div як title в HTML-коді зручно. Особливо це практично, коли заголовок використовується в цілях обробки і має конкретний сенс.
Можливість вкладеності блоків один в одного, коректне накладення блоків і їх перетин дають можливості для розробки продуктивних сторінок і створення тематично закінчених сайтів.
Дивна верстка
Орієнтація на динамічний і розвивається результат – це систематизована інформація, тобто система блоків, пов’язаних між собою відносинами сенсу. Не суть важливо, що взяти за основу: таблиці, список або тільки блок.
Практика показує: потрібно використовувати всі елементи HTML згідно з їх основним призначенням і комбінувати бажане рішення.
Формалізація області застосування і розв’язуваної задачі – головна мета при створенні будь-якого веб-ресурсу. Від того, наскільки правильно і комплексно виконана аналітична робота, залежить фактичний результат.