Компоненти Bootstrap
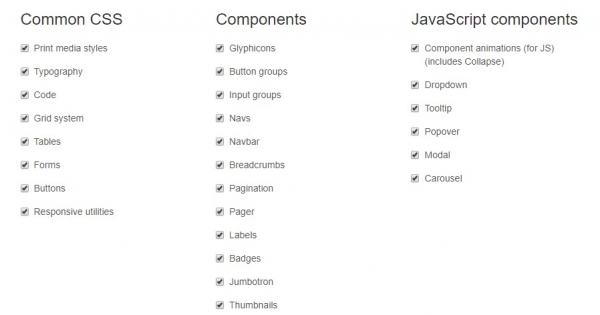
У Bootstrap є все, що може знадобитися для розробки стандартного веб-проекту. Випадаюче меню, кнопки, слайдери, вікна сповіщення (модальні вікна Bootstrap), вкладки, індикатори завантаження, “хлібні крихти” та багато-багато іншого. Як вже говорилося раніше, Bootstrap дозволяє включати і відключати компоненти і вибирати ті з них, які потрібні.

Основні інструменти Bootstrap
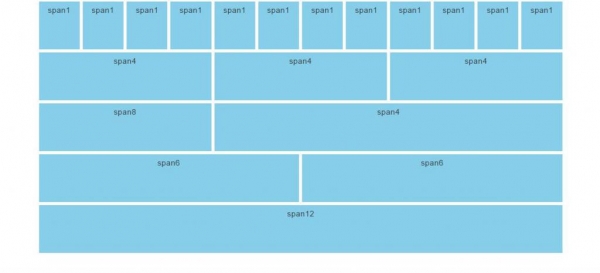
- Сітка – можливість задати розміри невидимих колонок і вести розробку дизайну навколо них.
- Шаблони доступні як фіксовані варіанти, так і гумові.
- Типографіка – шрифти, класи шрифти, іконки.
- Медіа – дозволяє керувати зображеннями і відео.
- Таблиці – засоби редагування і керування HTML-таблиць, аж до додавання динамічності (сортування, перенесення).
- Форми – класи, що відповідають за оформлення форм і обробні події, пов’язані з ними.
- Навігація – вкладки, меню, панелі навігації та ін.
- Алерти – вікна оповіщення про будь-які події на сайті також називаються модальними вікнами Bootstrap.

Варто також відзначити теми. Хоча це не є офіційною можливістю фреймворку, але велике ком’юніті створило величезну кількість цілісних тим під Bootstrap. Тобто всі готові, опрацьовані в певній колірній схемі веб-елементи, необхідні для сайту.