Кожному веб-розробнику рано чи пізно доводиться шукати кошти для спрощення і прискорення розробки сайтів. Найчастіше для цього використовуються різні фреймворки. Bootstrap є одним з найпопулярніших і затребуваних платформ. Тому коротко розглянемо питання “Bootstrap – що це?”.
Що таке Bootstrap і з чим його їдять?
Це CSS-framework. Bootstrap входить в число найпопулярніших фреймворків HTML, CSS і JS. Це безкоштовний набір інструментів для створення сайтів, який включає в себе елементи типографіки, готові веб-форми, кнопки, меню та інші веб-елементи. Основним напрямком фреймворку визнана розробка складних мобільних проектів. Важливою перевагою Bootstrap є велика спільнота, що в п’ять разів перевершує конкурентів.

Головна особливість Bootstrap – що це не тільки CSS фреймворк, але і Javascript-бібліотека. У Bootstrap розроблені готові до використання стилі і скрипти, підключення яких до документа відбувається прописуванням потрібних класів і атрибутів HTML-елементів.
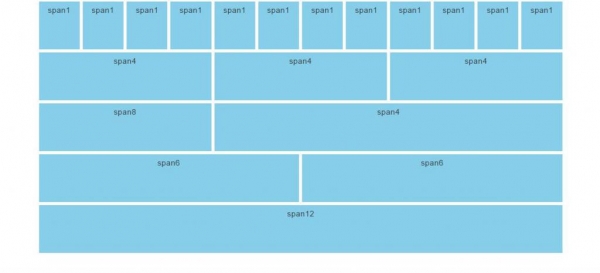
Bootstrap визнаний дуже корисним інструментом для мобільного верстки з-за розробленою у ньому сітки елементів, яка досить гнучка, щоб якісно відображати сайт на екранах найрізноманітніших діагоналей.
Історія Bootstrap
Перша версія фреймворку була розроблена творцями Twitter і називалася Blueprint. У 2011 році, через кілька місяців закритій розробки, проект був відкритий для загального доступу. Ключовою властивістю, яке зробило Bootstrap настільки популярним, було введення адаптивної сітки для верстки сайтів. В подальшому проект тільки набирав обертів і розвивався все більш енергійно. Він і донині знаходиться в активній розробці. Сама нова версія вийшла 18 січня 2018 року. У Bootstrap 4 шаблони виходять на новий рівень, а також з’явилося безліч розумних опцій.
Призначення Bootstrap
Фреймворк (в перекладі каркас, структура) – це платформа, яка допомагає розробити структуру програмної системи, що полегшує розробку і об’єднання окремих компонентів великого проекту. Простіше кажучи, це декілька файлів з готовим розробленим проектом, який підключається до сайту, як правило в розділі Head, і дозволяє використовувати свій функціонал.
Як вже говорилося раніше, фреймворки покликані прискорювати процес розробки. Якщо кожен раз робити сайт від початку і до кінця, багато речей зажадають багато часу, повторюючись з одного проекту в інший з незначними змінами. Сотні тисяч або навіть мільйонів рядків коду. І яким би хорошим розробником людина, він не зможе уникнути помилок, налагодження яких займе також багато часу. Фреймворк – це майже гарантовано працює і протестований тисячами людей код.
Відомо, що з сайтами фіксованого дизайну легко працювати. Однак, коли справа стосується адаптивної верстки, з’ясовується назовні виходить безліч підводних каменів. Завдяки своїй орієнтованості на мобільний розробку, Bootstrap дозволяє обійти всі проблеми. Тільки задумайтеся, скільки потрібно буде виконати медіа-запитів при розробці шаблонів середнього за розмірами проекту.

Разом з Bootstrap можна займатися розробкою адаптивних шаблонів, навіть не будучи першокласним верстальником. Це друга глобальна задача, яку вирішує фреймворки. Вони дозволяють без занурення в суть справи вирішувати загальний набір завдань. Добре це чи погано? Але це суттєво прискорює процес розробки.
Bootstrap бере на себе відповідальність за адаптивність і кросбраузерність верстки. Це два наріжних камені сучасної веб-розробки, що вимагають немалих зусиль на відладку і доопрацювання, якщо займатися цим особисто. Тоді як через готові фреймворки це робиться значно легше і швидше.
Іншою важливою перевагою, розкривним при використанні фреймворків (Bootstrap зокрема), є командна робота над проектами. Використовувати фреймворк – це як говорити на єдиному міжнародному мовою. Тоді як робота по старинці вимагає великої кількості часу на пошук взаєморозуміння. У кожного програміста свій стиль написання коду, коментування, внесення правок та ін. В умовах, коли розробники можуть змінюватися протягом одного проекту десятки разів, постійний пошук розуміння займав дуже багато часу.

Мінуси Bootstrap
Поговоривши про те, що це – Bootstrap і про його достоїнства, також слід згадати про недоліки.
У підсумку виходить, що мінуси Bootstrap не такі серйозні. І більше відносяться до зручності, ніж до дійсному недоліку.
Компоненти Bootstrap
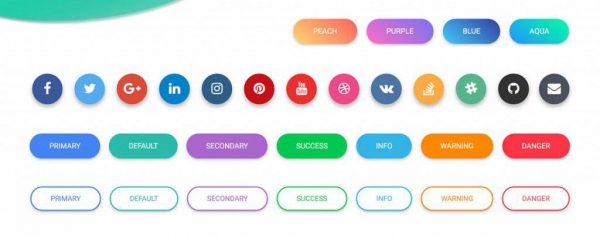
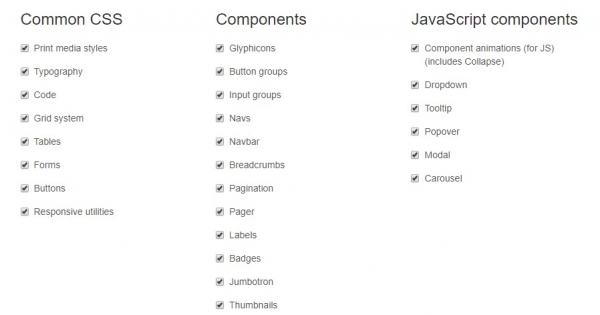
У Bootstrap є все, що може знадобитися для розробки стандартного веб-проекту. Випадаюче меню, кнопки, слайдери, вікна сповіщення (модальні вікна Bootstrap), вкладки, індикатори завантаження, “хлібні крихти” та багато-багато іншого. Як вже говорилося раніше, Bootstrap дозволяє включати і відключати компоненти і вибирати ті з них, які потрібні.

Основні інструменти Bootstrap
- Сітка – можливість задати розміри невидимих колонок і вести розробку дизайну навколо них.
- Шаблони доступні як фіксовані варіанти, так і гумові.
- Типографіка – шрифти, класи шрифти, іконки.
- Медіа – дозволяє керувати зображеннями і відео.
- Таблиці – засоби редагування і керування HTML-таблиць, аж до додавання динамічності (сортування, перенесення).
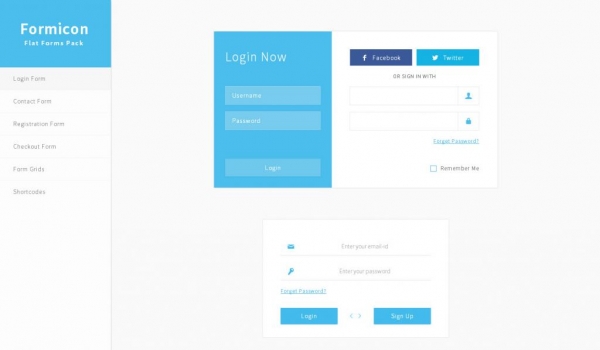
- Форми – класи, що відповідають за оформлення форм і обробні події, пов’язані з ними.
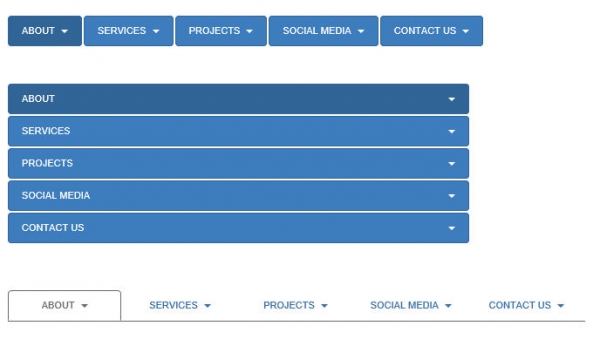
- Навігація – вкладки, меню, панелі навігації та ін.
- Алерти – вікна оповіщення про будь-які події на сайті також називаються модальними вікнами Bootstrap.

Варто також відзначити теми. Хоча це не є офіційною можливістю фреймворку, але велике ком’юніті створило величезну кількість цілісних тим під Bootstrap. Тобто всі готові, опрацьовані в певній колірній схемі веб-елементи, необхідні для сайту.
Як почати працювати з Bootstrap?
Знайомство з будь-яким фреймворком або бібліотекою рекомендується завжди починати з відвідин сайту розробника. Як правило, там обов’язково знайдеться розділ кшталт “Bootstrap – що це”. В даному випадку офіційний сайт getbootstrap.com містить відмінний розділ get started. У хорошого розробника не виникне проблем з читанням документації англійською мовою, для інших – є офіційний російський переклад.
Після сайту розробників слід звернути увагу на спільноту Bootstrap. У 90% випадків інші користувачі вже стикалися з шуканої проблемою і вирішили її. Нарешті, з огляду популярності фреймворку, у нього існує величезна кількість гайдів: як відео, так і сайтів-курсів.
По складності Bootstrap – програма середніх розмірів. Її освоєння вимагає читання документації, але головне – практики. Освоєння відбувається дуже швидко завдяки відпрацьованій детальної довідці на сайті розробника.