Візуальні редактори HTML працюють за принципом WYSIWYG. Це абревіатура від слів What You See Is What You Get, що перекладається так: “Те, що ти бачиш, це те, що отримаєш”.
Досвідчені редактори при внесенні змін відразу ж фіксують результат. Всі модифікації шрифтів, таблиць додавання, вставка нових елементів виробляються натисканням відповідних кнопок. Ці інструменти для розробки допомагають швидше зверстати сайт. Візуальні редактори HTML WYSIWYG існують як у вигляді десктопних додатків, так і онлайн версій.
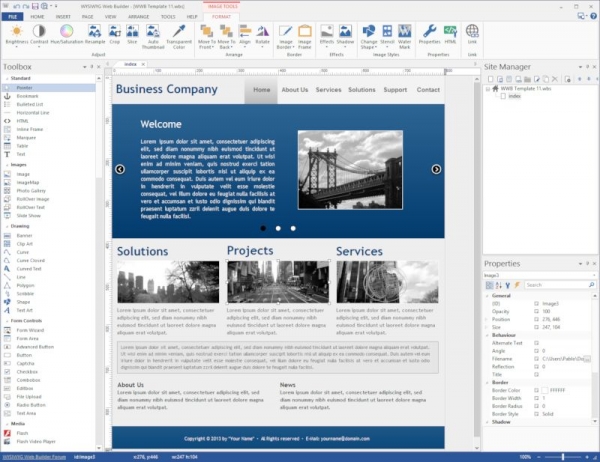
WYSIWYG Web Builder

Це простий зручний редактор, з яким може працювати людина без досвіду у веб-дизайні. За замовчуванням у програмі є 10 шаблонів, на основі яких розробляються сайти. Існує можливість отримати додаткові шаблони, які можна знайти на офіційному сайті програми. Інструменти для редагування поділені за категоріями. Ось вони:
- навігація;
- малювання;
- медіа;
- форми;
- екстра.
Функціонал передбачає додавання коду JavaScript для створення візуальних ефектів. Щоб переглянути отриманий результат, користувачеві потрібно натиснути кнопку F5 – сторінка з’явиться в браузері, який використовується за замовчуванням.
Якщо ви працюєте з деревом сторінок, переміщатися по ньому можна в спеціальному менеджері. Програма перевіряє працездатність представлених посилань, оцінює розміри сторінок, складає карту сайту. HTML-редактор з візуальним переглядом WYSIWYG Web Builder підтримує впровадження розширень, що дозволяє збільшити програмні можливості. Щоб використовувати доповнення, програму потрібно зареєструвати.