Варіанти застосування html input checkbox дуже великі, але найчастіше цей елемент використовується у формах передачі даних. Однак він вміє виконувати набагато більше “трюків”, ніж отримання значень форм. Зручно його використовувати для створення різних “акордеонів” на чистому CSS.
Простий Pure CSS “акордеон”
HTML:
<label for=”accordion1″>Пункт 1</label>
<input type=”checkbox” id=”accordion1″ >
<label for=”accordion2″>Пункт 2</label>
<input type=”checkbox” id=”accordion2″ >
<label for=”accordion3″>Пункт 3</label>
<input type=”checkbox” id=”accordion3″ >
CSS:
label[for^=”accordion”]:hover ~ label[for^=”accordion”]{
opacity: 0.8;
text-shadow: 1px 1px 2px currentColor;
}
У даному прикладі при наведенні курсору миші на label (“Пункт 1”) відбувається передача стилів на всі інші labels, які розташовані нижче (siblings, з англійської – рідні брати і сестри). Для передачі властивостей на siblings використовуємо знак “~”, щоб передавати стилі тільки на зазначені labels, а не на всі siblings на сторінці. Знак “^” позначає “починається з…”, у прикладі “for^=’accordion’ – ” (for) id input, яке починається зі слова “accordion”:
label[for^=”accordion”]
В результаті при наведенні курсору на label змінюється стиль нижніх labels.

Labels дуже корисні, тому що на екранах мобільних телефонів дуже важко клікати на маленькому квадратику checkbox html, вони розширюють зону, яка доступна користувачеві, щоб вибрати бажану відповідь. Більш того, завдяки label ви можете зовсім прибрати квадратики з екрану:
input[id^=”accordion”]{
position: absolute;
left: -9999px;
}
Також можна додати cursor: pointer, щоб відвідувачі сайту могли зрозуміти, що пункти “клікабельні”:
label[for^=”accordion”]:hover{
cursor:pointer;
}
В результаті при наведенні курсору на текст (наприклад, “Пункт 1”), курсор замість “стрілки” стане “рукою”. Щоб оживити “акордеон” ще більше, можна додати додаткові стилі CSS.
label[for^=”accordion”]:hover{
cursor:pointer;
color: red;
text-shadow: 1px 1px 2px currentColor;
}
“Трюки” CSS на цьому не закінчуються. Додамо прихований текст в наш “акордеон”.
<label for=”accordion1″>Пункт 1</label>
<input type=”checkbox” id=”accordion1″ >
<div id=”accordion-box-1″>Text 1.</div><br>
<label for=”accordion2″>Пункт 2</label>
<input type=”checkbox” id=”accordion2″ >
<div id=”accordion-box-2″>Text 2.</div><br>
<label for=”accordion3″>Пункт 3</label>
<input type=”checkbox” id=”accordion3″ >
<div id=”accordion-box-3″>Text 3.</div><br>
Стилі для прихованого тексту:
[id^=”accordion-box-“]{
overflow: hidden;
max-height:0;
}
Щоб при натисканні на label з’являвся текст, додамо max-height: 100 % стилі:
input[id^=”accordion”]:checked + [id^=”accordion-box-“]{
max-height: 100%;
}
Процес починається, коли користувач клікає” на label, checkbox html обраний (input: checked), далі передаємо за допомогою знака “+” (що означає “тільки перший sibling нижче”) властивість max-height: 100 % <div> з текстом.
При виборі відповідного пункту з’являється текст.

HTML:
<label for=”accordion1″>Пункт 1</label>
<input type=”checkbox” id=”accordion1″ >
<div id=”accordion-box-1″>Text 1.</div><br>
<label for=”accordion2″>Пункт 2</label>
<input type=”checkbox” id=”accordion2″ >
<div id=”accordion-box-2″>Text 2.</div><br>
<label for=”accordion3″>Пункт 3</label>
<input type=”checkbox” id=”accordion3″ >
<div id=”accordion-box-3″>Text 3.</div><br>
CSS:
label[for^=”accordion”]{
font-size: 20px;
}
label[for^=”accordion”]:hover{
cursor:pointer;
color: red;
text-shadow: 1px 1px 2px currentColor;
}
label[for^=”accordion”]:hover ~ label[for^=”accordion”]{
opacity: 0.8;
text-shadow: 1px 1px 2px currentColor;
}
input[id^=”accordion”]:checked + [id^=”accordion-box-“]{
max-height: 100%;
margin: 10px;
}
input[id^=”accordion”]{
position: absolute;
left: -9999px;
}
[id^=”accordion-box-“]{
overflow: hidden;
max-height:0;
}
Отримання і обробка значень за допомогою PHP
Розглянемо для checkbox html приклади використання у формах, де можливо також отримувати значення (value = “мое_значение”).
Значення записуємо в оператор value=””.
<form action=”” method=”POST”>
<input type=”checkbox” name=”HTML_name” id=”HTML_label” value=”HTML” class=”my-class” ><label for=”HTML_label”> HTML </label><br><br>
<input type=”checkbox” name=”CSS_name” id=”CSS_label” value=”CSS” class=”my-class” ><label for=”CSS_label”> CSS </label><br><br>
<input type=”checkbox” name=”javascript_name” id=”javascript_label” value=”Javascript” class=”my-class” ><label for=”javascript_label”>Javascript</label><br><br>
<input type=”checkbox” name=”jQuery_name” id=”jQuery_label” value=”jQuery” class=”my-class” ><label for=”jQuery_label”> jQuery </label><br><br>
<input type=”checkbox” name=”PHP_name” id=”PHP_label” value=”PHP” class=”my-class” ><label for=”PHP_label”> PHP </label><br><br>
<input type=”checkbox” name=”MySQL_name” id=”MySQL_label” value=”MySQL” class=”my-class” ><label for=”MySQL_label”> MySQL </label><br><br>
<input type=”checkbox” name=”ajax_name” id=”ajax_label” value=”Ajax” class=”my-class” ><label for=”ajax_label”> Ajax </label><br><br>
<input type=”submit” id =”submitButton” value=”Submit”>
</form>
При відправці форми, масив $_POST буде містити в ключі масиву оператор name=””, а значення value = “”.
Якщо б це був звичайний масив, то виглядав він так:
$post = array (“name” = > value);
або
$post = array(
“HTML_name” => “HTML”,
“CSS_name” => “CSS”,
“javascript_name” => “Javascript”,
“jQuery_name” => “jQuery”,
“PHP_name” => “PHP”,
“ajax_name” => “Ajax”,
);
Перетворимо масив $_POST рядок за допомогою функції PHP implode() і присвоїмо значення $_POST[“ajax_name”] зміною $ajax. Зазвичай для всіх значень $_POST створюють змінні, але для прикладу запишемо тільки одну, щоб не перевантажувати код зайвою інформацією. Також необхідно перевіряти на безпеку вхідні дані $_POST, але тут ми цього робити не будемо, про це багато написано в інших статтях.
PHP:
echo “<br><br>Мої навики: “.implode( ‘, ‘, $_POST );
if( isset( $_POST[“ajax”] ) ){
$ajax = $_POST[“ajax”];
}
if( isset( $ajax ) ){
echo “<br><br>Мінлива $ajax встановлена”;
}
echo “<pre>”;
var_dump($_POST);
echo “</pre>”;
Отримання ключів і значень форми з допомогою jQuery
Щоб отримати значення з форми без перезавантаження сторінки, слід використовувати скрипти javascript або jQuery):
$(document).ready(function(){
$(“input.my-class”).on(“click”, function(e) {
var val = [];
$(“input:checked”).each( function(){
val.push( $(this).val() );
});
$(“#log”).html(“Обрано:” + val.join( “, ” ) + “<br><br>”);
});
});
Створимо масив:
var val = [];
Потім кожен (each) вибраний пункт (“input:checked”) з допомогою функції push запишемо в масив val():
$(“input:checked”).each( function(){
val.push( $(this).val() );
});
Зміст масиву val() будемо відображати на сторінці, для чого додамо об’єкт html
<div id=”log”></div>
jQuery:
$(“#log”).html(“Обрано:” + val.join( “, ” ) + “<br><br>”);
Дізнатися, якщо checkbox html був обраний, можна з допомогою .is(“:checked”).prop(“checked”).
Отримаємо значення(val) кожного зазначеного прапорця і виведемо його через alert():
if ( $(this).is(‘:checked’) ) alert($(this).val());
Те ж саме зробимо для отримання ідентифікатора (id) з допомогою .prop (“checked”):
if ( $(this).prop(‘checked’) ) alert($(this).attr(“id”));
Висновок ключів і значень через alert() тут тільки для прикладу, для роботи форми вони не потрібні, тому їх слід видалити з коду.
Зробимо кнопку відправки форми недоступною (“disabled”), якщо ні один прапорець не встановлений:
<input type=”submit” id =”submitButton” disabled value=”Submit”>
$(‘#submitButton’).prop(“disabled”, !$(this).prop(“checked”));
Зверніть увагу на двокрапка: .is (“:checked”) працює коректно з двокрапкою, а .prop(“checked”) спрацьовує без двокрапки!!!
Додамо можливість відзначати відразу всі пункти.
<input type=”checkbox” name=”ALL” id=”checkAll” value=”ALL” class=”my-class” ><label for=”checkALL”>Виділити все</label>
if($(“#checkAll”).prop(“checked”) ) $(‘input.my-class’).not(this).prop(‘checked’, this.checked);
Весь код.
HTML:
<p>Необхідні навички:</p>
<form action=”” method=”POST”>
<input type=”checkbox” name=”ALL” id=”checkAll” value=”ALL” class=”my-class” ><label for=”checkAll”> Виділити все </label><br><br>
<input type=”checkbox” name=”HTML_name” id=”HTML_label” value=”HTML” class=”my-class” ><label for=”HTML_label”> HTML </label><br><br>
<input type=”checkbox” name=”CSS_name” id=”CSS_label” value=”CSS” class=”my-class” ><label for=”CSS_label”> CSS </label><br><br>
<input type=”checkbox” name=”javascript_name” id=”javascript_label” value=”Javascript” class=”my-class” ><label for=”javascript_label”>Javascript</label><br><br>
<input type=”checkbox” name=”jQuery_name” id=”jQuery_label” value=”jQuery” class=”my-class” ><label for=”jQuery_label”> jQuery </label><br><br>
<input type=”checkbox” name=”PHP_name” id=”PHP_label” value=”PHP” class=”my-class” ><label for=”PHP_label”> PHP </label><br><br>
<input type=”checkbox” name=”MySQL_name” id=”MySQL_label” value=”MySQL” class=”my-class” ><label for=”MySQL_label”> MySQL </label><br><br>
<input type=”checkbox” name=”ajax_name” id=”ajax_label” value=”Ajax” class=”my-class” ><label for=”ajax_label”> Ajax </label><br><br>
<div id=”log”></div>
<input type=”submit” id =”submitButton” disabled value=”Submit”>
</form>
jQuery:
$(document).ready(function(){
$(“input.my-class”).on(“click”, function(e) {
var val = [];
if ( $(this).is(‘:checked’) ) alert($(this).val());
if ( $(this).prop(‘checked’) ) alert($(this).attr(“id”));
$(‘#submitButton’).prop(“disabled”, !$(this).prop(“checked”));
if($(“#checkAll”).prop(“checked”) ) $(‘input.my-class’).not(this).prop(‘checked’, this.checked);
$(“input:checked”).each( function(){
val.push( $(this).val() );
});
if($(“#checkAll”).prop(“checked”) ){
$(“#log”).html(“Обрано: ALL<br><br>”);
}else{
$(“#log”).html(“Обрано:” + val.join( “, ” ) + “<br><br>”);
}
});
});
PHP:
if(isset($_POST[“ALL”])){
echo “Мої навички: всі перераховані”;
}else{
echo “<br><br>Мої навики: “.implode( ‘, ‘, $_POST );
}
if( isset( $_POST[“ajax”] ) ){
$ajax = $_POST[“ajax”];
}
if( isset( $ajax ) ){
echo “<br><br>Мінлива $ajax встановлена”;
}
echo “<pre>”;
var_dump($_POST);
echo “</pre>”;
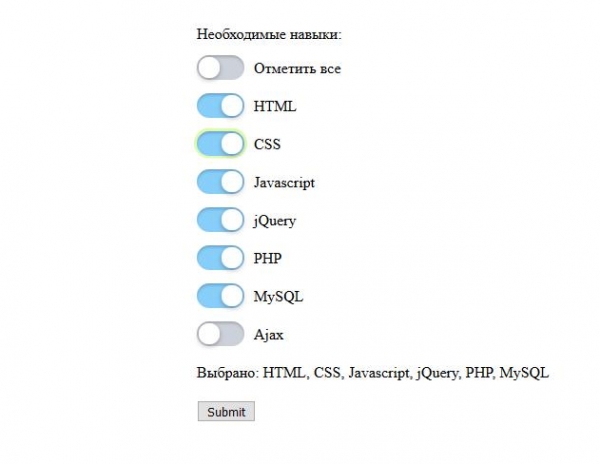
Оформлення кнопок на чистому CSS
Щоб оформити кнопки у відповідності з дизайном сайту, будемо використовувати тільки CSS. Сховаємо оригінальний квадратик з допомогою властивостей z-index і opacity, в даному випадку квадратики не зрушуються з екрану, а просто стають прозорими (opacity:0).
CSS:
position: absolute;
z-index: -1;
opacity: 0;
margin: 10px 0 0 20px;
На тому ж самому місці відображаємо кнопки з власним дизайном.
Тег input може знаходиться перед тегом label, тоді використаємо перший приклад стилізації кнопок:
.my-class {
position: absolute;
z-index: -1;
opacity: 0;
margin: 10px 0 0 20px;
}
.my-class + label {
position: relative;
padding: 0 0 0 60px;
cursor: pointer;
}
.my-class + label:before {
content: “;
position: absolute;
top: -4px;
left: 0;
width: 50px;
height: 26px;
border-radius: 13px;
background: #CDD1DA;
box-shadow: inset 0 2px 3px rgba(0,0,0,.2);
transition: 1.2 s;
}
.my-class + label:after {
content: “;
position: absolute;
top: -2px;
left: 2px;
width: 22px;
height: 22px;
border-radius: 10px;
background: #FFF;
box-shadow: 2px 0 5px rgba(0,0,0,.3);
transition: .2s;
}
.my-class:checked + label:before {
background: #87CEFA;
-webkit-animation: blackblur 2s 0.15 s 1 alternate;
}
.my-class:checked + label:after {
left: 26px;
}
.my-class:focus + label:before {
box-shadow: inset 0 2px 3px rgba(0,0,0,.2), 0 0 0 3px rgba(206,250,135,.7);
}
@-webkit-keyframes blackblur {
from { box-shadow: 0 0 72px black; color: transparent; }
to { box-shadow: 0; color: black; }
}
Якщо input – всередині тега label, тоді текст чекбокса поміщаємо в div з класом “text”. Стилі передаємо з input:checked на div з класом “text” у другому прикладі:
.label input{
position: absolute;
z-index: -1;
opacity: 0;
margin: 10px 0 0 20px;
}
.text {
position: relative;
padding: 0 0 0 60px;
cursor: pointer;
}
.text:before {
content: “;
position: absolute;
top: -4px;
left: 0;
width: 50px;
height: 26px;
border-radius: 13px;
background: #CDD1DA;
box-shadow: inset 0 2px 3px rgba(0,0,0,.2);
transition: .2s;
}
.text:after {
content: “;
position: absolute;
top: -2px;
left: 2px;
width: 22px;
height: 22px;
border-radius: 10px;
background: #FFF;
box-shadow: 2px 0 5px rgba(0,0,0,.3);
transition: .2s;
}
.label input:checked + .text:before {
background: #87CEFA;
-webkit-animation: blackblur 2s 0.15 s 1 alternate;
}
.label input:checked + .text:after {
left: 26px;
}
.label input:focus + .text:before {
box-shadow: inset 0 2px 3px rgba(0,0,0,.2), 0 0 0 3px rgba(206,250,135,.7);
}
@-webkit-keyframes blackblur {
from { box-shadow: 0 0 72px black; color: transparent; }
to { box-shadow: 0; color: black; }
}
HTML:
<p>Необхідні навички:</p>
<form action=”” method=”POST”>
<label class=”label”>
<input type=”checkbox” name=”ALL” id=”checkAll” value=”ALL” class=”my-class” >
<div class=”text”>
Зазначити всі
</div>
</label>
<label class=”label”>
<input type=”checkbox” name=”HTML_name” id=”HTML_label” value=”HTML” class=”my-class” >
<div class=”text”>
HTML
</div>
</label>
<label class=”label”>
<input type=”checkbox” name=”CSS_name” id=”CSS_label” value=”CSS” class=”my-class” >
<div class=”text”>
CSS
</div>
</label>
<label class=”label”>
<input type=”checkbox” name=”javascript_name” id=”javascript_label” value=”Javascript” class=”my-class” >
<div class=”text”>
Javascript</div>
</label>
<label class=”label”>
<input type=”checkbox” name=”jQuery_name” id=”jQuery_label” value=”jQuery” class=”my-class” >
<div class=”text”>
jQuery
</div>
</label>
<label class=”label”>
<input type=”checkbox” name=”PHP_name” id=”PHP_label” value=”PHP” class=”my-class” >
<div class=”text”>
PHP
</div>
</label>
<label class=”label”>
<input type=”checkbox” name=”MySQL_name” id=”MySQL_label” value=”MySQL” class=”my-class” >
<div class=”text”>
MySQL
</div>
</label>
<label class=”label”>
<input type=”checkbox” name=”ajax_name” id=”ajax_label” value=”Ajax” class=”my-class” >
<div class=”text”>
Ajax
</div>
</label>
<div id=”log”></div>
<input type=”submit” id =”submitButton” disabled value=”Submit”>
</form> 
Таким чином, в залежності від ситуації, завжди можна вибрати підходящий варіант розташування input і label. Якщо з якоїсь причини не підходить варіант, коли input розташований перед label, можна розташувати input всередину тега label.
Стилізувати checkbox html можна також і за допомогою скриптів (javascript, jQuery), сучасні браузери чудово з ними справляються. Але якщо користувач заходить на сайт зі старого браузера, то перевагу варто віддати CSS.
Також потрібно врахувати, що на різних операційних системах стилі “чекбоксов” будуть виглядати по-різному. Якщо Google Chrome намагається згладжувати ці відмінності, то на інших браузерах дизайн кнопок може сильно відрізнятися.