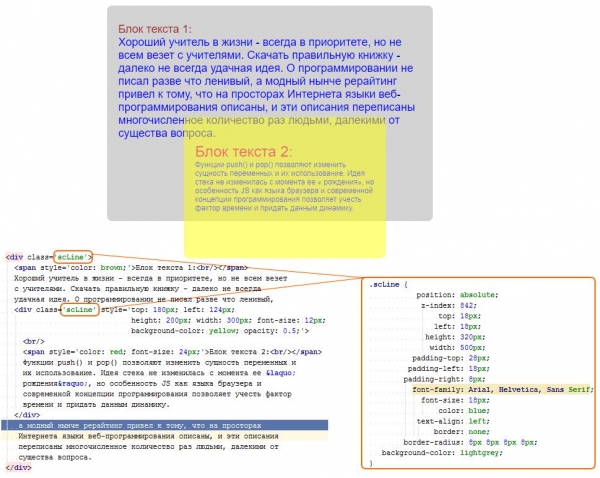
Приклад опису і використання div
Послідовність в будь-якому потоці інформації має значення. Потоки інформації між браузером і сервером завжди мають важливі часові та технічні параметри, але це зовсім не означає висновок HTML-потоку як є у вікно браузера.

У прикладі описані всього два блоки, причому другий блок розриває контент першого на дві частини. Ця обставина ніяк не позначається на результаті. Другий блок наполовину прозорий і накриває перший блок. В частині накладання немає проблем і є ефект, який можна використовувати.
Накладення одного тексту на інший – сумнівно затребуваний результат, але варіант «лупа» – цікаве рішення. Можна мати блок тексту, в якому буде плаваючий дів з подробицями за словами або фразами. Можливо і інше практичне рішення.
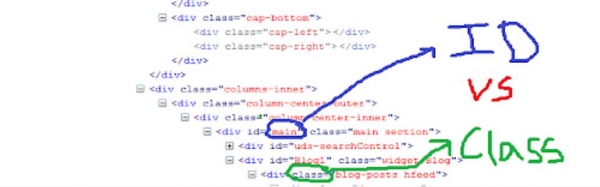
Класи і ідентифікатори блоків
HTML – це сукупність елементів. Стилі CSS дозволяють створювати їх класи. Унікальні елементи позначаються ідентифікаторами. Як початківці, так і досвідчені програмісти можуть використовувати ідентифікатори подібно класам, коли немає потреби шукати елементи через обробники JavaScript.

Гурмани верстки воліють класи завжди і у всьому. Зрозуміти код сторінки, описаний класами, часто буває важко. Розписати всі діви і інші елементи через ідентифікатори – вельми трудомістка задача, але завжди читабельний результат.
Розробник змушений використовувати класи, коли сайт розробляється на базі системи управління сайтами або використовує популярний шаблон. Практика показує, що знання і вміння розробника завжди підказують правильний вихід з будь-якої ситуації.
Важливо, що будь-синтаксично коректне використання div у HTML буде працювати, як приписано правилами.