Синтаксис
CSS підключення до розмітки HTML здійснюється за допомогою парного тега <style> … </style>, усередині якого міститься інструкція для поведінки елемента на веб-сторінці, яка має наступний синтаксис:
p {text-indent: 5%;}
Застосувавши цей стиль до тегу <p> протягом всього документа параграфи будуть мати відступи 5 % від початку рядка.
<style>
p {text-indent: 5%;}
</style>
Конструкція називається оголошенням стилю і обов’язково повинна бути поміщена в заголовну частину веб-документа, що містить технічну інформацію, між тегами <head></head>. Структура даного оголошення стилю для тега <p> така:
Це спеціальні терміни, визначення, використовувані в навчальних посібниках, які мають ходіння серед програмістів. Їх варто запам’ятати!

Робота зі шрифтом
Інформація у вигляді тексту – те, за чим будуть приходити 99 % відвідувачів майбутнього сайту в пошуку необхідних даних. Тому читабельність шрифту, його естетика і зручність при зоровому сприйнятті відіграють важливу роль для відвідуваності ресурсу. CSS підключення тут з’явиться тим дією, яке здатне відповісти перерахованим вимогам.
Для маніпуляцій зі шрифтом технологія має багатий інструментарій. Найнаочніше у вигляді таблиці надати ще один спосіб підключення шрифтів CSS для тега <p>, який вирівнює текст:
| ІДЕНТИФІКАТОР | ВЛАСТИВІСТЬ | МОЖЛИВЕ ЗНАЧЕННЯ | РЕЗУЛЬТАТ |
| p | align | left | текст притискається до лівого краю (значення за замовчуванням) |
| center | текст розташовується по центру сторінки | ||
| right | текст притискається до правого боку | ||
| justify | текст заповнює рядки по обидва боки (як у книгах) |
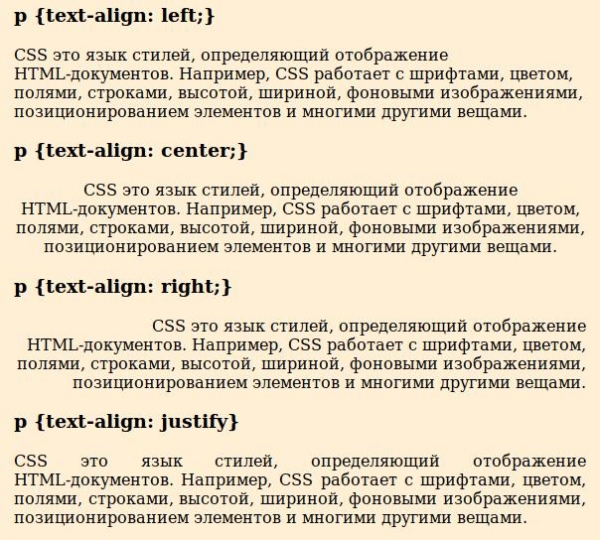
Приклад того, як буде відображено браузером кожне оголошення стилю:

Для роботи з текстом використовується деяка кількість стилів. З повним їх переліком, призначенням, їх властивостями і значеннями можна ознайомитися в довідниках CSS.









