Як підключити бібліотеку jQuer?
За допомогою бібліотеки створюються галереї, слайд-шоу, можна додавати на сторінку різноманітні ефекти і працювати з AJAX (асинхронними запитами до сервера). JQuery підтримує кросбраузерність, полегшує роботу з подіями і легко підключається.
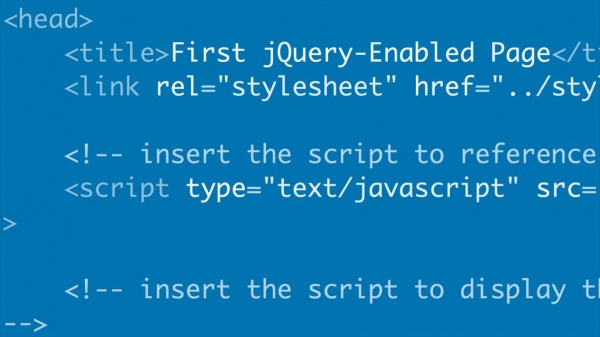
Розглянемо, як підключити jQuery в HTML на прикладі створення слайдера. Для цього досить виконати п’ять простих кроків:
Тепер бібліотека підключена і можна протестувати її функціональність. Відкриваємо офіційний сайт і переходимо на сторінку з плагінами. Тут можна знайти готові рішення для створення інтерактивних елементів. Перед тим як підключити плагін jQuery, знаходимо потрібний архів і завантажуємо його. Його також переміщаємо в папку з проектом, потім його необхідно розархівувати. Залишаємо папку з плагіном, а непотрібний архів видаляємо.