Браузер так розуміє CSS: це система стилів відображення тегів сторінки. За час свого розвитку правила CSS змінилися, розширилися, наповнилися цікавими і практичними деталями. Правило CSS content – особливе, воно являє собою частину змісту «транслюється на сторінки, які визначив розробник.
Правило трансльованого уточнюючого контенту пов’язано з псевдо-елементами :before :after. Зміст цього правила «не потрапляє в дерево DOM. Це універсально-ювелірний інструмент уточнення змісту сторінки еквівалентно по всім сторінкам, використовують конкретний стиль CSS.
По суті, будь-яке правило CSS – це варіант відображення інформації: колір, розмір, положення, тощо. CSS content – це доповнення тегів HTML-текстом, символами або ресурсами.
Синтаксис правила і застосування
За загальним правилом кожен елемент веб-сторінки містить своє візуальне зміст. Це не текст, графіка або що-небудь інше, тобто не обов’язково саме це. Кожен тег HTML відображається на сторінці. Бачимо чи не бачимо він – це інше питання.

Прозорість тега – це теж складова позиція в дизайні, але не складова сторінки у вікні браузера. Не всі теги видно завжди, а деяким судилося бути видимими при певних обставинах або тільки в конкретний час.
Суть: тег веб-сторінки – це сенс (зміст) і спосіб його відображення у вікні браузера. Зміст і його відображення – не обов’язково одне і те ж, але обов’язково: зміст сторінки браузер використовує для формування дерева об’єктів (DOM), яке відображає як приписано правилами CSS.

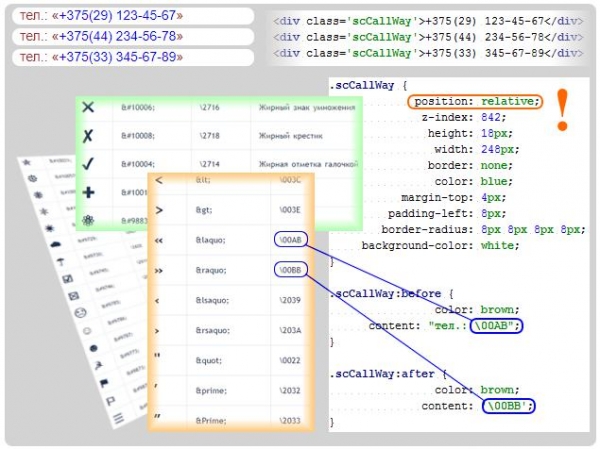
У даному прикладі показано, як просто доповнити смисловий елемент «номер телефону» текстом«тел.:” перед символом “»” – після. При цьому застосування стилю scCallWay до будь-якого тегу на будь-якій сторінці призведе до еквівалентного результату.
Досить змінити правило CSS content – і HTML-теги за все сторінок зміняться адекватно. У цьому сенсі розробник отримує унікальний інструмент змінювати одне і те ж смислове зміст відразу по всіх місцях застосування.