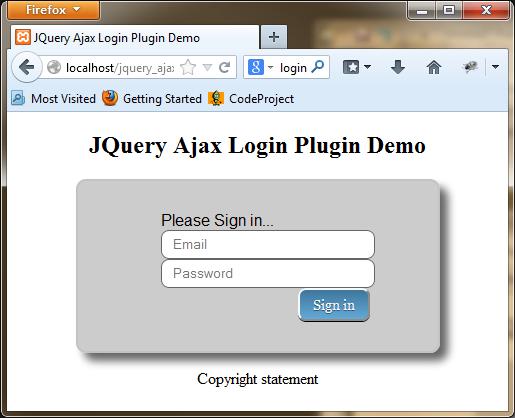
Термін Ajax розшифровується як Asynchronous Javascript and XML (асинхронний Javascript і XML) і позначає технологію побудови запитів без перезавантаження сторінки: якщо відправити якісь дані на сервер, він відповідає, і при цьому сторінка не оновлюється. Найпростіший приклад Ajax-запиту – це пошук. Якщо відкрити пошукову систему і почати набирати запит, під рядком з ним відразу з’являться підказки, сторінка але при цьому не оновиться. Для скороченого запису виклику методів Jquery використовується знак долара.
Переваги Ajax
Ajax дозволяє економити трафік, і його використання зручніше для користувача, тому що не потрібно довго чекати повного перезавантаження сторінки. Але розробник, що використовує цей метод, змушений постійно відстежувати дії користувачів і підказувати їм, щоб вони розуміли, що відбувається на сторінці. Важливо розуміти, що старі версії браузерів, в тому числі текстові, не підтримують технологію Ajax. Іноді користувачі самостійно відключають використання JS, тому скрипти можуть перестати працювати. Тому важливо продумувати альтернативні варіанти і не надто сподіватися тільки на цей метод.