Верстка – це створення структури і елементів оформлення web-сторінки. Написанням коду веб-сторінки займається верстальник або front-end розробник. Він використовує графічну програму для нарізки макетів, редактор коду, додаткові програми для пришвидшення процесу.
Що таке верстка

Код верстки є скелетом сторінки сайту, пишеться на мові розмітки html. Складається з логічно розбитих на елементи частин сторінки – тегів. Кожен з них відповідає за свою область: меню, підвал сайту, медіа, форми, карти, пошук по сайту, час. У них є атрибути, з їх допомогою ідентифікуються окремо взяті елементи. За оформлення відповідають каскадні таблиці стилів, а динамічні ефекти – джаваскрипт.
Якісно зроблена верстка однаково відображається на всіх браузерах. Результат визначається проведенням ряду тестів. Здатність працювати на більш, ніж одній апаратній платформі, називається кросплатформеність. Існує кілька підходів реалізації верстки, використовуються різні фреймворки.
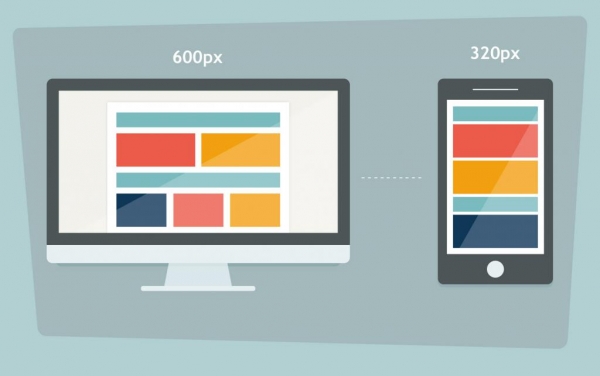
Для створення сторінок за сучасними стандартами застосовуються різні методи адаптивної верстки. Це забезпечує коректне відображення елементів на всіх типах екранів.